Długie przewijanie, witryny jednostronicowe stają się powszechne. Ponad-the-fold versus nie fałd debata wydaje się być przechylając na korzyść tego ostatniego podejścia. Przez długi czas uznawano za oczywiste, że najważniejsze treści na stronie powinny znajdować się powyżej fałdy. Argumentem było to, że większość użytkowników niechętnie przewija stronę w dół, jeśli nie znaleźli jeszcze tego, czego szukają.
Ten argument nie trzyma wody już więcej, jednak. Tak długo, jak zawartość strony głównej lub strony docelowej niesie obietnicę dobrych rzeczy, które mają nadejść, użytkownicy z przyjemnością będą przewijać stronę tak długo, jak zawartość będzie odpowiadać ich potrzebom.
Długie przewijanie i nieskończone przewijanie stron są czasami przedstawiane jako nowy i nowoczesny trend w projektowaniu stron internetowych. Te techniki przewijania były w rzeczywistości w użyciu przez wiele lat. Ostatnio stają się coraz bardziej popularne, co daje im pozory bycia nowymi i innowacyjnymi technikami.
Długie przewijanie jest tutaj, aby pozostać, i to z dobrego powodu: użytkownicy wyraźnie je lubią.
- Długie przewijanie, inteligentna nawigacja, sprytne efekty specjalne
- Jak to wszystko działa
- Długie przewijanie używane głównie do opowiadania historii
- Płynna platforma
- Dając użytkownikowi kontrolę
- Dlaczego większość ludzi lubi długie przewijanie
- Wykorzystanie zapadającego w pamięć projektu
- Długi przewijanie, animacja i najechanie = potężne połączenie
- Zarządzanie długą treścią
- Długie przewijanie opowiadania
- Efektywne używanie poziomych pasków nawigacyjnych
- Creating Engaging Websites
- Cool Uses of Metaphors
- Practical Uses of Interactivity
- Dlaczego niektórzy użytkownicy nie lubią długiego przewijania
- Co dalej?
- Mniejsze ekrany – dłuższe przewijanie
- Możliwości paralaksy na małym ekranie
- Długie przewijanie & Minimalizm – wybitne połączenie
Długie przewijanie, inteligentna nawigacja, sprytne efekty specjalne
Większe wykorzystanie ekranów mobilnych zdecydowanie odegrało kluczową rolę w powszechnej akceptacji tej techniki. Próba nawigowania za pomocą przycisków na małym ekranie może być uciążliwa, a nawet bardziej, ponieważ ekrany stają się coraz mniejsze.

Długie lub nieskończone przewijanie omija ten problem, ponieważ oba podejścia ładnie nadają się do gestów dotykowych. Zalety długiego przewijania, w połączeniu z postępem w CSS i JavaScript, stworzyły również lepsze opcje dla projektantów stron internetowych. Dlaczego długie przewijanie jest tutaj, aby pozostać, i dlaczego „nad fałdą” nie jest już istotne w wielu witrynach?
Jak to wszystko działa
Długie przewijanie stron ma tendencję do pracy na jeden z dwóch sposobów. Albo witryna ma większą stronę główną z linkami do innych stron, albo witryna składa się z pojedynczej, długiej strony. Każda z tych konfiguracji tworzy bogactwo możliwości dla projektanta stron internetowych, w tym wykorzystanie technik opowiadania historii.
Opowiadanie historii może być często bardziej efektywne poprzez włączenie subtelnych efektów specjalnych, takich jak przewijanie paralaksowe, Ajax/jQuery lub animacje wyzwalane przez przewijanie.
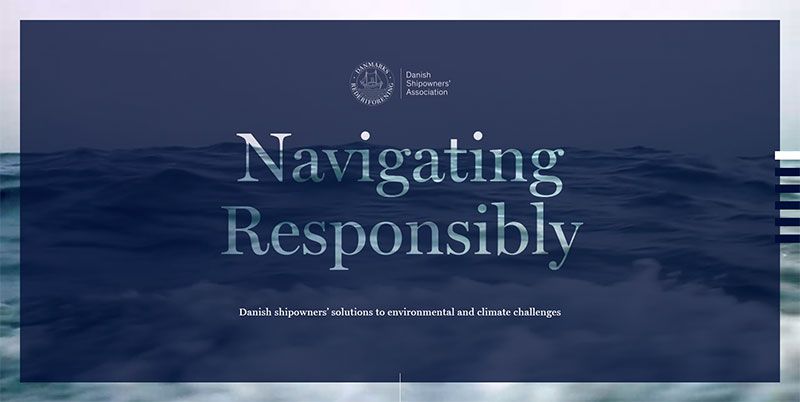
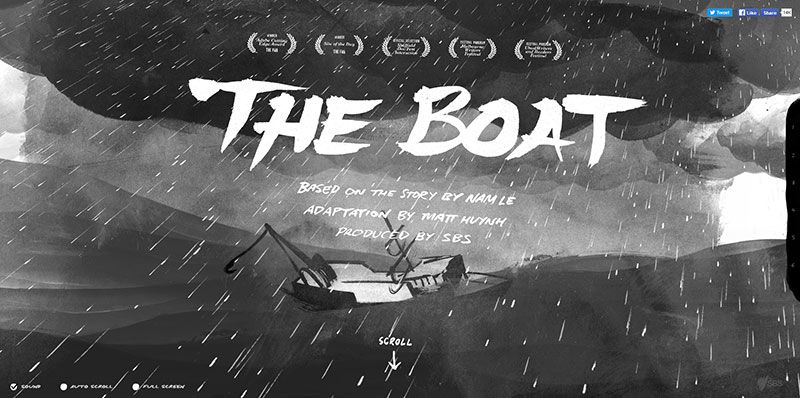
Długie przewijanie używane głównie do opowiadania historii
Płynna platforma
Nawigacja strona po stronie i opowiadanie historii nie zawsze dobrze do siebie pasują. Ten typ nawigacji ma tendencję do bycia w najlepszym razie „szarpanym”, podczas gdy długie przewijanie zapewnia znacznie płynniejszą platformę do opowiadania historii. Długie przewijanie daje również użytkownikowi większą kontrolę nad tempem, podczas gdy jego możliwości ciągłego zanurzenia pozwalają uniknąć lagów między stronami, które mogą być szkodliwe w utrzymaniu skupienia i pełnego zaangażowania użytkownika.

Dając użytkownikowi kontrolę
Długie przewijanie pozwala również na bardziej efektywne wykorzystanie kreatywnych efektów specjalnych. Przewijanie paralaksy i animacje aktywowane przez przewijanie są kontrolowane, przynajmniej w pewnym stopniu, przez użytkownika, nadając witrynie wrażenie przypominające grę; i zdecydowanie bardziej przyjazne.

Dlaczego większość ludzi lubi długie przewijanie
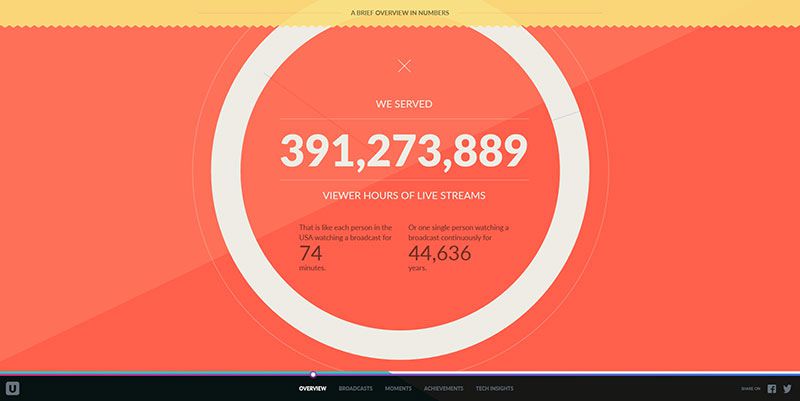
Wykorzystanie zapadającego w pamięć projektu
Można łatwo odnieść wrażenie, że długie przewijanie stron otworzyło drzwi do wykorzystania wysoce innowacyjnych, zapadających w pamięć projektów wizualnych. W rzeczywistości jest dokładnie na odwrót. Te fajne typy projektów są z nami od dawna.

Ujmując to prosto, jeśli chcesz, aby odwiedzający twoją stronę kontynuowali przewijanie w dół długiej strony w poszukiwaniu większej ilości treści, musisz utrzymać ich zainteresowanie. Zapamiętywalny projekt to zrobi!
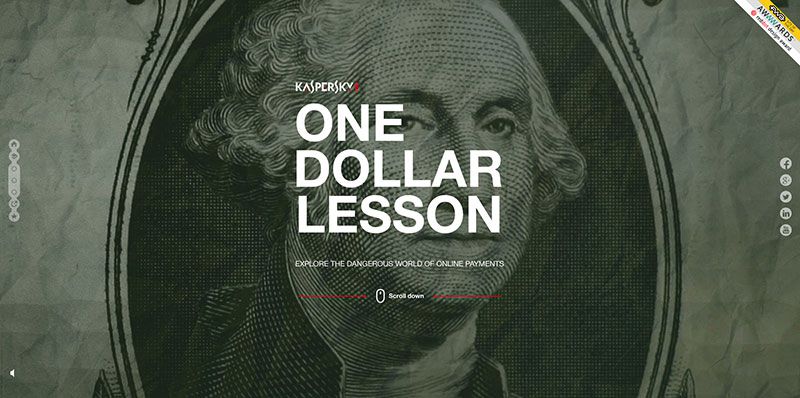
Długi przewijanie, animacja i najechanie = potężne połączenie
Powracając do oryginalnej debaty; długa przewijana strona nie wyłączy użytkowników, nie zwiększy współczynnika odrzuceń, ani nie zmniejszy konwersji – ale tylko wtedy, gdy jej projekt jest solidny i został starannie wykonany. Kiedy tak się dzieje, współczynnik odrzuceń spada, a współczynnik konwersji rośnie.

Długie przewijanie oferuje wiele możliwości odkrycia sposobów na utrzymanie pełnego zaangażowania użytkowników. Im dłużej pozostają oni na twojej stronie, tym bardziej prawdopodobne jest, że odpowiedzą na twoje wezwania do działania.
Zarządzanie długą treścią
Jednym z głównych wyzwań jest określenie właściwej ilości treści, która ma być umieszczona na stronie. Zbyt mało, a zaangażowanie użytkownika staje się trudniejsze, podczas gdy zbyt dużo może przytłoczyć użytkownika, spowodować efekt zagracenia i być szkodliwe dla doświadczenia użytkownika.

Długie przewijanie oferuje proste rozwiązanie. Treść może być rozłożona, co pozwala użytkownikowi na przyswojenie jej we własnym tempie – i bez zakłócających przerw na nawigację po stronie. Ta technika jest idealna do opowiadania historii, a także do rozpowszechniania informacji, które nie mogą być starannie ograniczone do konwencjonalnej strony internetowej.
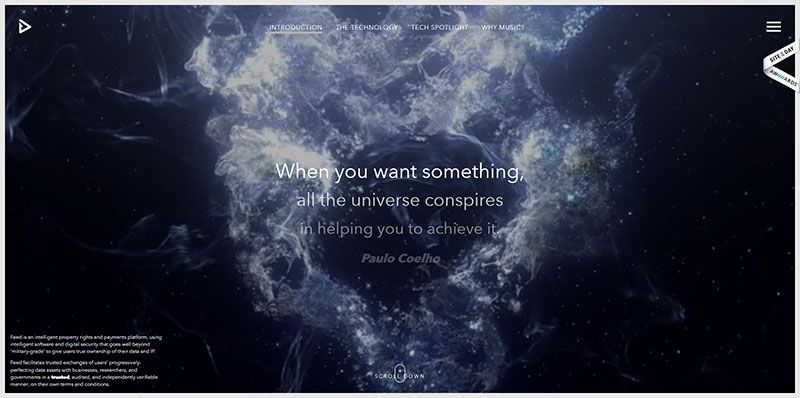
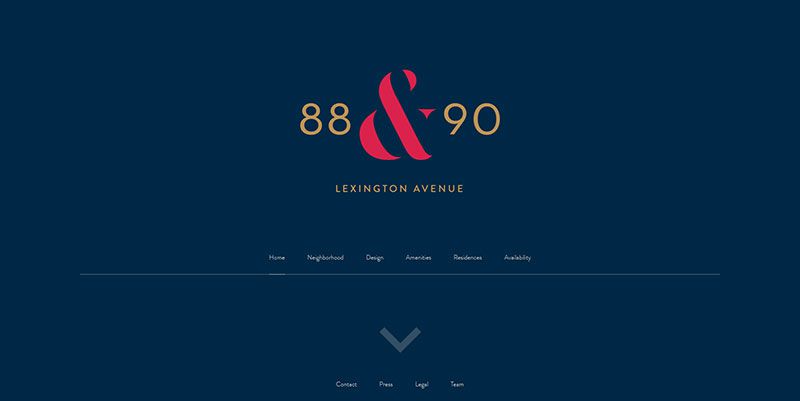
Długie przewijanie opowiadania
Efektywne używanie poziomych pasków nawigacyjnych
Poziome paski nawigacyjne mają tendencję do ładnego dopasowywania się do większości typów stron, ale istnieje ograniczenie co do liczby stron wewnętrznych, które mogą pomieścić. Jednym z rozwiązań są rozwijane menu, ale mają one również swoje wady.

Długie przewijanie może znacznie ograniczyć potrzebę zmieszczenia wielu wewnętrznych stron. Instead, the nav bars can be used to guide a user to the main portions of a site’s main page story.
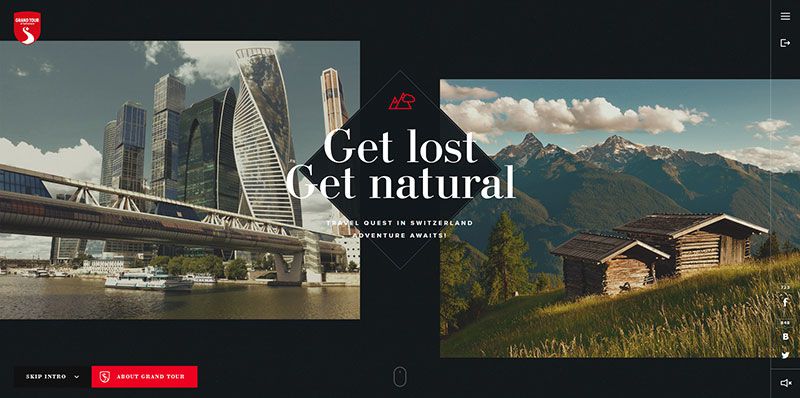
Creating Engaging Websites
Cool Uses of Metaphors
Metafory nie są często uważane za elementy web design, ale mogą zapewnić świetny sposób na utrzymanie użytkownika zaangażowanego przez całą długą historię lub wyjaśnienie. Ludzie nie czują się komfortowo w obliczu niepewności, a to szczególnie dotyczy odwiedzających strony internetowe.

Wpleć kilka prostych metafor do swoich długich stron, aby przeciwdziałać uczuciom niepewności. This will by prepare your visitors for what they may encounter as they proceed.
Practical Uses of Interactivity
Another design technique users appreciate is to strategically place interactive elements throughout your site’s pages. Te interaktywne elementy służą do zapewnienia użytkownikom psychicznej przerwy, jednocześnie utrzymując ich zainteresowanie i utrzymując ich koncentrację i zaangażowanie.

To podejście jest trochę podobne do dawania ludziom szansy wyjścia i rozprostowania nóg podczas długiej podróży. To odświeżające.
Dlaczego niektórzy użytkownicy nie lubią długiego przewijania
Wielu użytkowników, a zwłaszcza użytkownicy urządzeń mobilnych, lubi oferty z długim przewijaniem. Niektórzy użytkownicy jednak nie przywiązują do tego szczególnej wagi lub w ogóle tego nie lubią. To, o czym musisz pamiętać jako projektant, to fakt, że długie przewijanie może być idealne dla niektórych typów witryn, a nieodpowiednie dla innych.
Nie włączaj tej możliwości tylko dlatego, że jest modna; rozważ cele witryny, jej ograniczenia i ogólną strukturę – a następnie podejmij decyzję.
Co dalej?
Mniejsze ekrany – dłuższe przewijanie
Małe ekrany i długie przewijanie idą w parze. O ile małe ekrany nagle nie wyjdą z mody, co jest bardzo mało prawdopodobne, długie przewijanie prawdopodobnie zostanie na dłużej.

Jest całkiem prawdopodobne, że wraz z rozwojem urządzeń mobilnych i poprawą ich funkcjonalności, techniki i funkcje długiego przewijania również będą ewoluować i poprawiać się – więc bądź na bieżąco.
Możliwości paralaksy na małym ekranie
Paralaksa jest obecnie głównie efektem desktopowym i nie jest jeszcze tak przyjazna dla urządzeń mobilnych, jak chcieliby tego projektanci i użytkownicy. Dzięki ulepszeniom w Ajaxie i innym strategiom automatycznego ładowania, sytuacja ta z pewnością ulegnie poprawie.

Paralaksa jest czymś więcej niż tylko zabawnym efektem specjalnym. Gdy jest właściwie używana, może zapewnić rodzaj płynnej narracji wizualnej, która utrzyma zaangażowanie użytkownika.
Długie przewijanie & Minimalizm – wybitne połączenie
Długie przewijanie można oczekiwać, że będzie zawierało lub działało w zgodzie z innymi trendami w miarę wzrostu jego popularności. Weźmy na przykład trend w kierunku minimalizmu. Podczas gdy minimalizm i długie przewijanie nie wydają się być szczególnie powiązane, daj minimalistycznej witrynie możliwość długiego przewijania, a możesz osiągnąć niesamowite rezultaty.

Wszystkie powyższe przykłady zostały zaprojektowane z myślą o urządzeniach mobilnych. Jednak działają one równie dobrze na komputerach stacjonarnych. Techniki długiego przewijania naprawdę błyszczą, gdy używane są gesty dotykowe, ale można się spodziewać, że projektanci znajdą lepsze sposoby wykorzystania tych technik w aplikacjach bez ekranów dotykowych.