Les sites Web à long défilement et à une seule page deviennent monnaie courante. Le débat au-dessus du pli ou sans pli semble pencher en faveur de cette dernière approche. Il a longtemps été considéré comme acquis que le contenu le plus important d’un site Web devait se trouver au-dessus du pli. L’argument étant que la plupart des utilisateurs sont réticents à faire défiler une page s’ils n’ont pas déjà trouvé ce qu’ils recherchent.
Cet argument ne tient plus la route, cependant. Tant que le contenu d’une page d’accueil ou d’une page de destination promet de bonnes choses à venir, les utilisateurs continueront volontiers à faire défiler la page tant que le contenu est pertinent pour leurs besoins.
Les sites à défilement long et à défilement infini sont parfois présentés comme une tendance nouvelle et moderne de la conception web. Ces techniques de défilement sont en fait utilisées depuis de nombreuses années. Elles sont récemment devenues de plus en plus populaires, ce qui leur donne l’apparence d’être des techniques nouvelles et innovantes.
Le long défilement est là pour rester, et pour une bonne raison : les utilisateurs l’aiment clairement.
- Long défilement, navigation intelligente, effets spéciaux astucieux
- Comment cela fonctionne
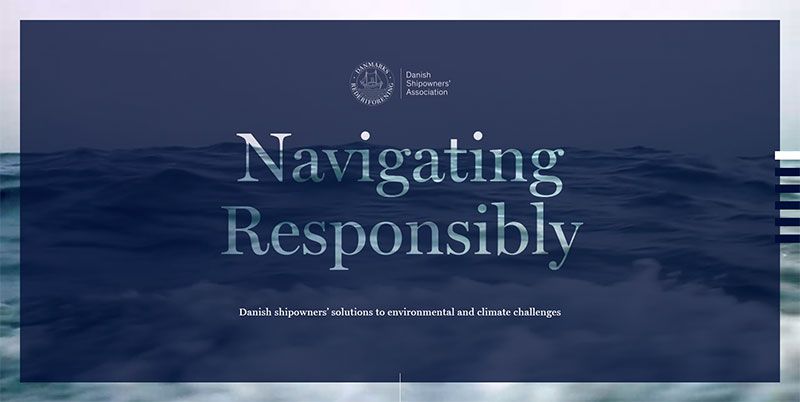
- Le long défilement utilisé principalement pour le storytelling
- Une plateforme lisse
- Donner le contrôle à l’utilisateur
- Pourquoi la plupart des gens aiment le défilement long
- Prendre le maximum d’un design mémorable
- Long défilement, animation et survol = un combo puissant
- Gérer le contenu long
- Le storytelling à long défilement
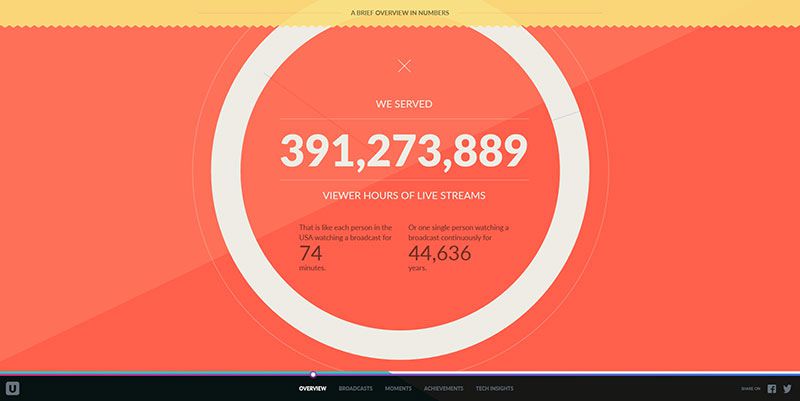
- Utiliser efficacement les barres de navigation horizontales
- Créer des sites Web engageants
- Utilisations cool des métaphores
- Utilisations pratiques de l’interactivité
- Pourquoi certains utilisateurs n’aiment pas le long défilement
- Quoi de neuf ?
- Écrans plus petits – défilement plus long
- Possibilités de parallaxe sur petit écran
- Le long défilement &Le minimalisme – une combinaison exceptionnelle
L’utilisation accrue des écrans mobiles a certainement joué un rôle clé dans l’acceptation généralisée de cette technique. Tenter de naviguer à l’aide de boutons sur un petit écran peut s’avérer encombrant, et ce d’autant plus que les écrans sont de plus en plus petits.

Le défilement long ou infini contourne ce problème puisque les deux approches se prêtent bien aux gestes tactiles. Les avantages du défilement long, combinés aux avancées de CSS et JavaScript, ont également créé de meilleures options pour les concepteurs de sites Web. Pourquoi le défilement long est-il là pour rester, et pourquoi le « au-dessus du pli » n’est-il plus pertinent dans de nombreux sites Web ?
Comment cela fonctionne
Les sites à défilement long ont tendance à fonctionner de deux façons. Soit le site a une page d’accueil plus grande avec des liens vers d’autres pages, soit le site se compose d’une seule longue page. L’une ou l’autre configuration crée une foule de possibilités pour un concepteur de sites Web, y compris l’utilisation de techniques de narration.
La narration peut souvent être rendue plus efficace en incorporant des effets spéciaux subtils, comme le défilement parallaxe, Ajax/jQuery, ou des animations déclenchées par le défilement.
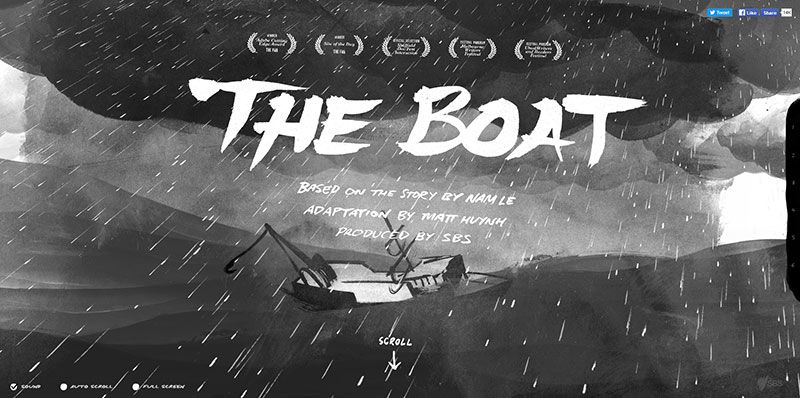
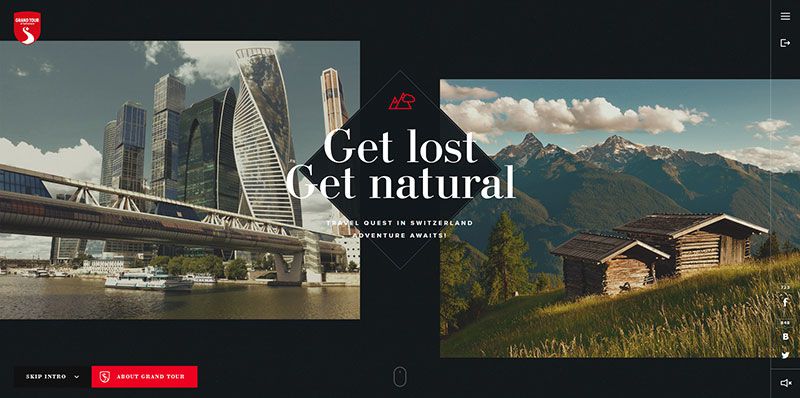
Le long défilement utilisé principalement pour le storytelling
Une plateforme lisse
La navigation page par page et le storytelling ne font pas toujours bon ménage. Ce type de navigation a tendance à être, au mieux, herky-jerky, alors que le défilement long offre une plateforme de narration beaucoup plus fluide. Le défilement long donne également à l’utilisateur un plus grand contrôle sur le rythme, tandis que ses capacités d’immersion continue évitent les décalages entre les pages qui peuvent être préjudiciables pour garder un utilisateur concentré et pleinement engagé.

Donner le contrôle à l’utilisateur
Le défilement long permet également d’utiliser plus efficacement les effets spéciaux créatifs. Le défilement parallaxe et les animations activées par le défilement sont contrôlés, au moins dans une certaine mesure, par l’utilisateur, ce qui donne au site web une sensation presque semblable à celle d’un jeu ; et certainement plus conviviale.

Pourquoi la plupart des gens aiment le défilement long
Prendre le maximum d’un design mémorable
Vous pourriez facilement avoir l’impression que les pages à défilement long ont ouvert la porte à l’utilisation de designs visuels très innovants, mémorables. En vérité, c’est l’inverse qui se produit. Ces types de conception cool sont depuis longtemps avec nous.

Pour faire simple, si vous voulez que les visiteurs de votre site continuent à faire défiler une longue page pour plus de contenu, vous devez les garder intéressés. Un design mémorable y parviendra !
Long défilement, animation et survol = un combo puissant
Pour en revenir au débat initial ; un site Web à long défilement ne rebutera pas les utilisateurs, n’augmentera pas votre taux de rebond et ne fera pas chuter vos conversions – mais seulement si son design est solide et a été soigneusement exécuté. Lorsque c’est le cas, les taux de rebond diminuent, et les taux de conversion augmentent.

Le long défilement offre de nombreuses opportunités de découvrir des moyens de garder les utilisateurs pleinement engagés. Plus ils restent sur votre site, plus ils sont susceptibles de répondre à vos appels à l’action.
Gérer le contenu long
Un défi majeur consiste à déterminer la bonne quantité de contenu à placer sur une page. Trop peu, et il devient plus difficile d’engager un utilisateur, tandis que trop peut submerger un utilisateur, provoquer un effet d’encombrement et nuire à l’expérience de l’utilisateur.

Le long défilement offre une solution simple. Le contenu peut être étalé, et ainsi permettre à l’utilisateur de l’assimiler à son propre rythme – et sans interruption perturbatrice de la navigation dans les pages. Cette technique est idéale pour le storytelling, et aussi pour diffuser des informations qui ne peuvent pas être proprement confinées à une page web conventionnelle.
Le storytelling à long défilement
Les barres de navigation horizontales ont tendance à s’adapter joliment à la plupart des types de pages, mais il y a une limite quant au nombre de pages internes qu’elles peuvent accueillir. Les menus déroulants sont une solution, mais ils ont aussi leurs propres inconvénients.

Le long défilement peut réduire considérablement la nécessité d’accueillir plusieurs pages internes. Au lieu de cela, les barres de navigation peuvent être utilisées pour guider un utilisateur vers les principales parties de l’histoire de la page principale d’un site.
Créer des sites Web engageants
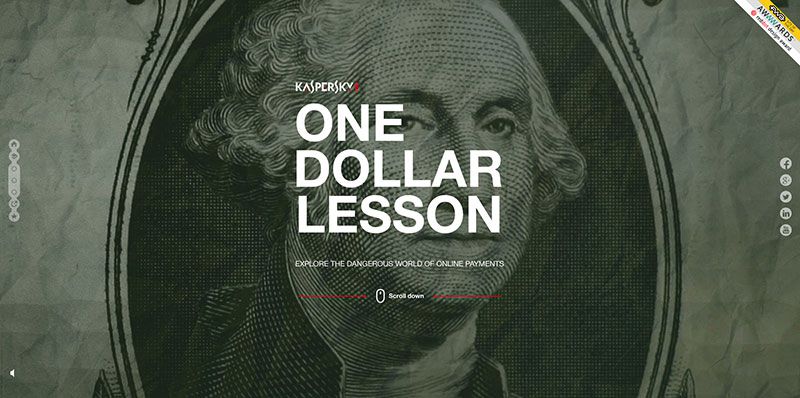
Utilisations cool des métaphores
Les métaphores ne sont pas souvent considérées comme des éléments de conception Web, mais elles peuvent fournir un excellent moyen de garder un utilisateur engagé tout au long d’une longue histoire ou explication. Les humains ne sont pas à l’aise lorsqu’ils sont confrontés à l’incertitude, et cela s’applique particulièrement aux visiteurs de sites Web.

Tissez quelques métaphores simples dans vos longues pages pour contrecarrer tout sentiment d’incertitude. Cela préparera par vos visiteurs à ce qu’ils peuvent rencontrer au fur et à mesure.
Utilisations pratiques de l’interactivité
Une autre technique de conception que les utilisateurs apprécient est de placer stratégiquement des éléments interactifs dans les pages de votre site. Ces interactivités servent à donner à vos utilisateurs une pause mentale, tout en maintenant leur intérêt et en les gardant concentrés et engagés.

Cette approche s’apparente un peu à donner aux gens une chance de sortir et de se dégourdir les jambes pendant un long voyage en voiture. C’est rafraîchissant.
Pourquoi certains utilisateurs n’aiment pas le long défilement
De nombreux utilisateurs, et en particulier les utilisateurs d’appareils mobiles, aiment les offres à long défilement. Certains utilisateurs, cependant, ne s’en soucient pas particulièrement, ou ne l’aiment pas du tout. Ce que vous devez garder à l’esprit en tant que concepteur, c’est que le défilement long peut être idéal pour certains types de sites Web, et mal adapté à d’autres.
Ne vous contentez pas d’incorporer cette capacité parce qu’elle est à la mode ; considérez les objectifs de votre site, ses limites et sa structure globale – puis décidez.
Quoi de neuf ?
Écrans plus petits – défilement plus long
Les petits écrans et le défilement long vont de pair. À moins que les petits écrans ne se démodent soudainement, ce qui est hautement improbable, le défilement long est probablement là pour rester.

Il est fort probable que, à mesure que les appareils mobiles évoluent et que leur fonctionnalité s’améliore, les techniques et les fonctionnalités de défilement long évolueront et s’amélioreront également – restez donc à l’écoute.
Possibilités de parallaxe sur petit écran
Le parallaxe est principalement un effet de bureau à l’heure actuelle, et il n’est pas encore aussi adapté au mobile que les concepteurs et les utilisateurs le souhaiteraient. Grâce aux améliorations d’Ajax et d’autres stratégies de chargement automatique, cette situation est appelée à s’améliorer.

La parallaxe est plus qu’un effet spécial divertissant. Lorsqu’il est correctement utilisé, il peut fournir le genre de narration visuelle fluide qui maintiendra l’utilisateur engagé.
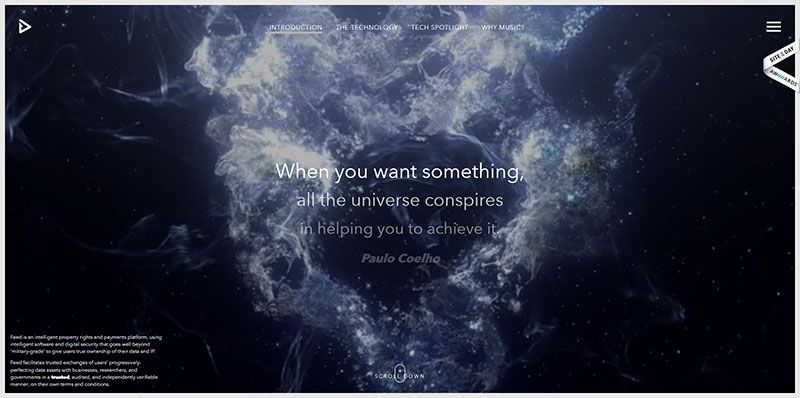
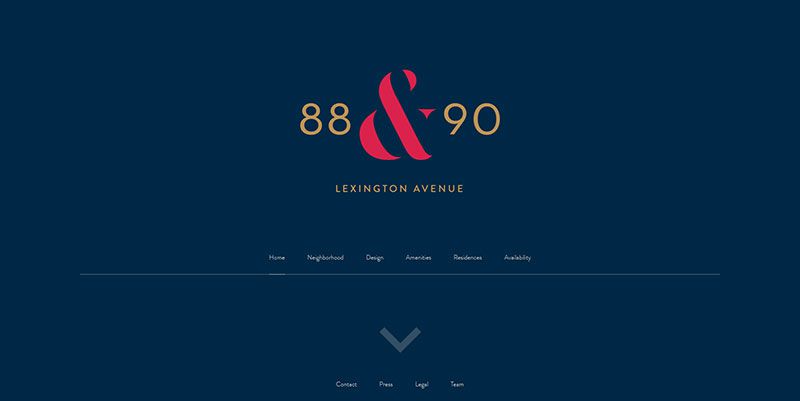
Le long défilement &Le minimalisme – une combinaison exceptionnelle
On peut s’attendre à ce que le long défilement incorpore ou agisse de concert avec d’autres tendances à mesure qu’il gagne en popularité. Prenons par exemple la tendance au minimalisme. Bien que le minimalisme et le défilement long ne semblent pas particulièrement liés, donnez à un site minimaliste une capacité de défilement long, et vous pouvez obtenir des résultats étonnants.

Tous les exemples ci-dessus ont été conçus avec des appareils mobiles à l’esprit. Mais ils fonctionnent tout aussi bien sur les ordinateurs de bureau. Les techniques de défilement long brillent vraiment lorsque des gestes tactiles sont utilisés, mais vous pouvez vous attendre à ce que les concepteurs trouvent de meilleures façons d’utiliser ces techniques avec les applications sans écran tactile.