Lang rulning af websider med én side er ved at blive almindeligt. Debatten om “above-the-fold” versus “no fold” synes at tippe til fordel for sidstnævnte tilgang. Det har i lang tid været taget for givet, at et websteds vigtigste indhold skal ligge over folden. Argumentet var, at de fleste brugere er tilbageholdende med at scrolle nedad på en side, hvis de ikke allerede har fundet det, de leder efter.
Dette argument holder dog ikke længere. Så længe indholdet på en hjemmeside eller landingsside lover gode ting for fremtiden, vil brugerne gerne blive ved med at scrolle, så længe indholdet er relevant for deres behov.
Sider med lang rulning og uendelig rulning fremstilles nogle gange som en ny og moderne webdesigntrend. Disse scrollingteknikker har faktisk været i brug i mange år. De er for nylig blevet mere og mere populære, hvilket giver dem et udseende af at være nye og innovative teknikker.
Long scrolling er kommet for at blive, og det er der en god grund til: brugerne kan tydeligvis lide det.
- Long Scroll, smart navigation, smarte specialeffekter
- Sådan fungerer det hele
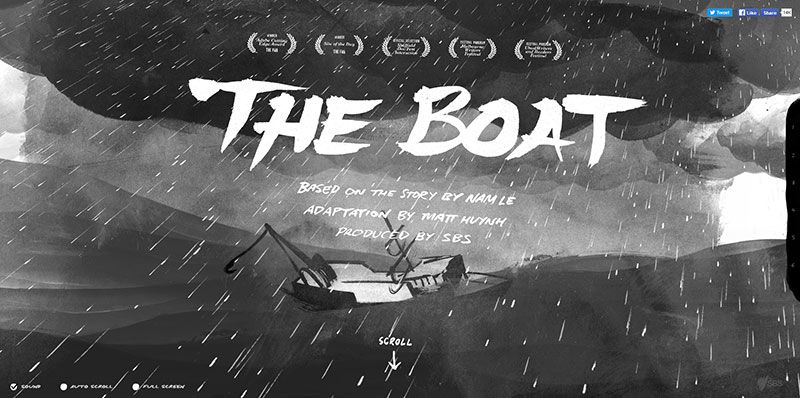
- Lang rulning bruges primært til storytelling
- En glat platform
- Giver brugeren kontrol
- Hvorfor de fleste mennesker kan lide long-scrolling
- Få mest muligt ud af et mindeværdigt design
- Lang rulning, animation og hover = en potent kombination
- Håndtering af langt indhold
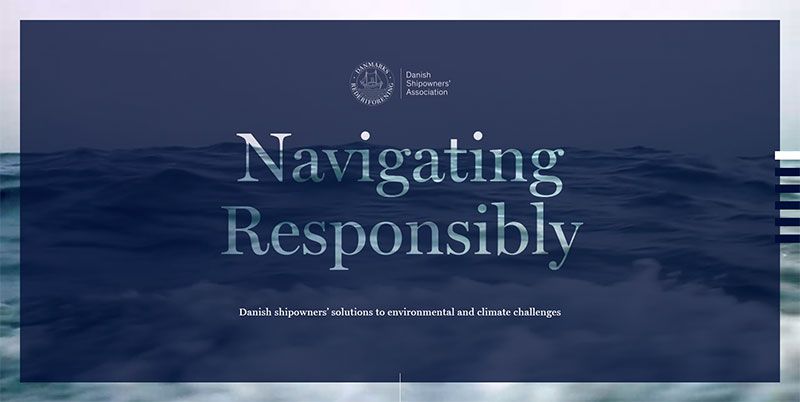
- Long-Scrolling Storytelling
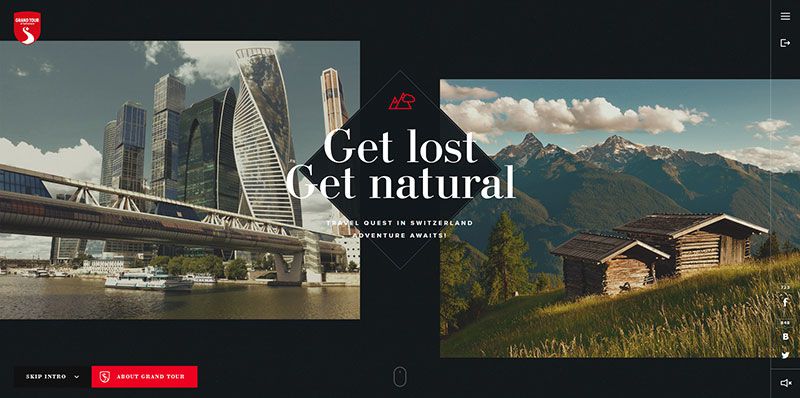
- Effektivt brug af horisontale navigationsbjælker
- Skabelse af engagerende websteder
- Skønne anvendelser af metaforer
- Praktisk brug af interaktivitet
- Hvorfor nogle brugere ikke bryder sig om lange rulninger
- Hvad er det næste?
- Mindre skærme – længere rulning
- Muligheder for parallax på små skærme
- Long Scrolling & Minimalisme – en fremragende kombination
Den øgede brug af mobilskærme har helt sikkert spillet en afgørende rolle i den udbredte accept af denne teknik. Det kan være besværligt at forsøge at navigere ved hjælp af knapper på en lille skærm, og det bliver endnu mere besværligt, efterhånden som skærmene bliver mindre og mindre.

Lang eller uendelig rulning omgår dette, da begge fremgangsmåder egner sig fint til berøringsbevægelser. Fordelene ved lang rulning har i kombination med fremskridt inden for CSS og JavaScript også skabt bedre muligheder for webdesignere. Hvorfor er lang rulning kommet for at blive, og hvorfor er “over folden” ikke længere relevant på mange websteder?
Sådan fungerer det hele
Sider med lang rulning har tendens til at fungere på en af to måder. Enten har webstedet en større forside med links til andre sider, eller også består webstedet af en enkelt, lang side. Begge opsætninger skaber et væld af muligheder for en webdesigner, herunder brugen af storytelling-teknikker.
Storytelling kan ofte gøres mere effektiv ved at indarbejde subtile specialeffekter, f.eks. parallax scrolling, Ajax/jQuery eller scroll-triggered animationer.
Lang rulning bruges primært til storytelling
En glat platform
Side-for-side-navigation og storytelling passer ikke altid godt sammen. Denne type navigation har en tendens til i bedste fald at være ustabilt, mens long scrolling giver en meget mere jævn platform for historiefortælling. Lang rulning giver også brugeren større kontrol over tempoet, mens dens muligheder for kontinuerlig fordybelse gør det muligt at undgå de forsinkelser mellem siderne, der kan være skadelige for at holde brugeren fokuseret og fuldt engageret.

Giver brugeren kontrol
Lang rulning giver også mulighed for at anvende kreative specialeffekter mere effektivt. Parallax-scrolling og scroll-aktiverede animationer styres, i det mindste til en vis grad, af brugeren, hvilket giver webstedet en næsten spil-lignende fornemmelse; og helt sikkert en venligere fornemmelse.

Hvorfor de fleste mennesker kan lide long-scrolling
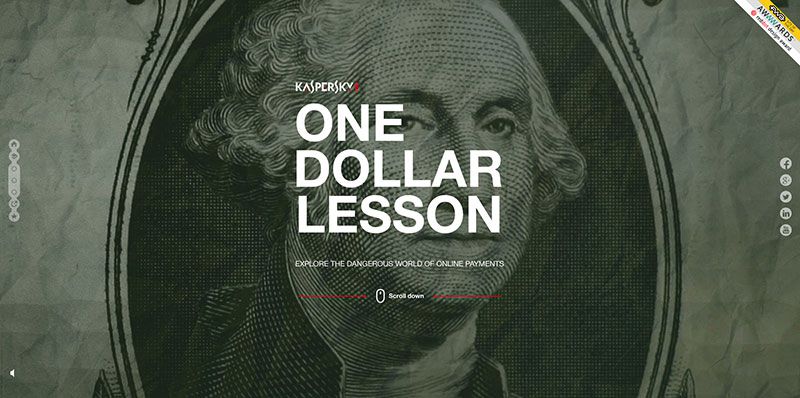
Få mest muligt ud af et mindeværdigt design
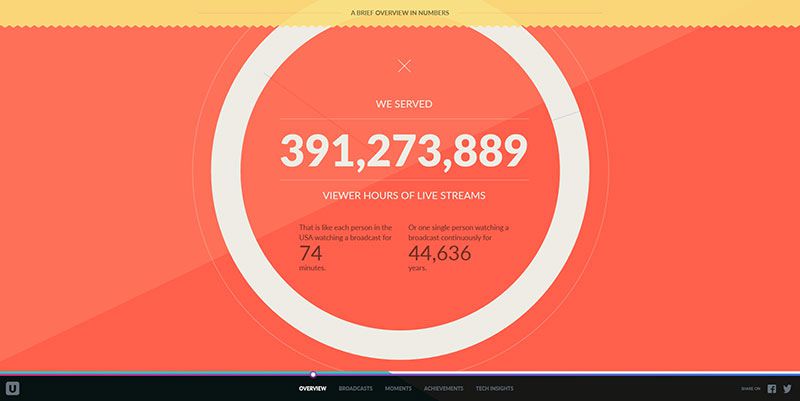
Du kan nemt få det indtryk, at sider med long-scrolling åbnede døren for brugen af meget innovative, mindeværdige, visuelle design. I virkeligheden er det omvendt. Disse fede designtyper har længe været med os.

For at sige det enkelt: Hvis du vil have de besøgende på dit websted til at blive ved med at scrolle ned ad en lang side for at få mere indhold, skal du holde dem interesseret. Et mindeværdigt design vil gøre det!
Lang rulning, animation og hover = en potent kombination
For at vende tilbage til den oprindelige debat; et websted med lang rulning vil ikke afskrække brugerne, øge din afvisningsrate eller sænke dine konverteringer – men kun hvis dets design er solidt og er blevet omhyggeligt udført. Når det er tilfældet, falder afvisningsprocenten, og konverteringsraten stiger.

Lang scrolling giver masser af muligheder for at opdage måder at holde brugerne fuldt engagerede på. Jo længere de bliver på dit websted, jo mere sandsynligt er det, at de reagerer på dine opfordringer til handling.
Håndtering af langt indhold
En af de store udfordringer er at bestemme den rigtige mængde indhold, der skal placeres på en side. For lidt, og det bliver sværere at engagere en bruger, mens for meget kan overvælde en bruger, give en rodet effekt og være skadeligt for brugerens oplevelse.

Lang scrolling tilbyder en enkel løsning. Indholdet kan spredes ud og dermed give brugeren mulighed for at tilegne sig det i sit eget tempo – og uden forstyrrende afbrydelser i sidebevægelsen. Denne teknik er ideel til historiefortælling og også til formidling af oplysninger, der ikke kan begrænses pænt til en konventionel webside.
Long-Scrolling Storytelling
Horisontale navigationsbjælker passer fint på de fleste sidetyper, men der er en grænse for, hvor mange interne sider de kan rumme. Drop down-menuer er en løsning, men de har også deres egne ulemper.

Lang scrolling kan reducere behovet for at rumme flere interne sider betydeligt. I stedet kan navigationslinjerne bruges til at guide en bruger til de vigtigste dele af et websteds hovedhistorie.
Skabelse af engagerende websteder
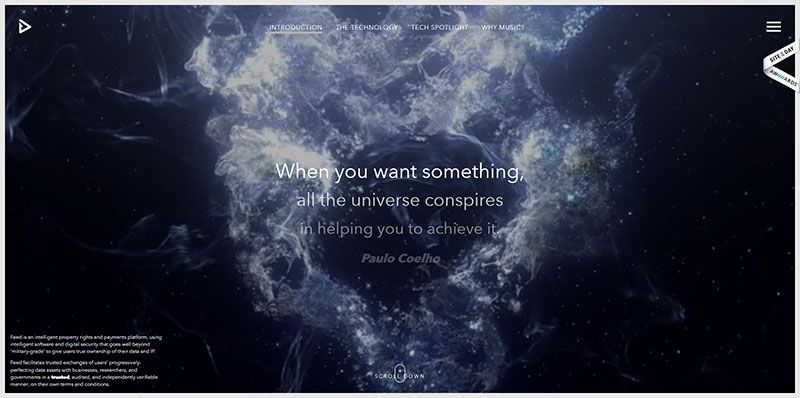
Skønne anvendelser af metaforer
Metaforer tænkes ikke ofte på som webdesignelementer, men de kan være en god måde at holde en bruger engageret gennem en lang historie eller forklaring. Mennesker har det ikke behageligt, når de står over for usikkerhed, og det gælder især for besøgende på hjemmesider.

Væv et par enkle metaforer ind i dine lange sider for at modvirke følelser af usikkerhed. Dette vil ved at forberede dine besøgende på, hvad de kan møde, når de fortsætter.
Praktisk brug af interaktivitet
En anden designteknik, som brugerne sætter pris på, er at placere interaktive elementer strategisk placeret på alle siderne på dit websted. Disse interaktiviteter tjener til at give dine brugere en mental pause, samtidig med at de fastholder deres interesse og holder dem fokuseret og engageret.

Denne fremgangsmåde svarer lidt til at give folk en chance for at komme ud og strække benene under en lang biltur. Det er forfriskende.
Hvorfor nogle brugere ikke bryder sig om lange rulninger
Mange brugere, og især brugere af mobile enheder, kan lide tilbud med lange rulninger. Nogle brugere bryder sig imidlertid ikke særlig meget om eller kan slet ikke lide det. Det, du som designer skal være opmærksom på, er, at lang rulning kan være ideel til nogle typer websteder og uegnet til andre.
Du skal ikke bare indarbejde denne mulighed, fordi den er trendy; overvej formålet med dit websted, dets begrænsninger og dets overordnede struktur – og tag derefter en beslutning.
Hvad er det næste?
Mindre skærme – længere rulning
Små skærme og lang rulning går hånd i hånd. Medmindre små skærme pludselig går af mode, hvilket er højst usandsynligt, er lang scrolling sandsynligvis kommet for at blive.

Det er meget sandsynligt, at i takt med at mobile enheder udvikler sig, og deres funktionalitet forbedres, vil teknikker og funktionaliteter til lang scrolling også udvikle sig og blive forbedret – så hold øje med dem.
Muligheder for parallax på små skærme
Parallax er i øjeblikket primært en desktop-effekt, og den er endnu ikke så mobilvenlig, som designere og brugere gerne vil have den. Takket være forbedringer inden for Ajax og andre strategier til automatisk indlæsning vil denne situation helt sikkert blive bedre.

Parallax er mere end en underholdende specialeffekt. Når den bruges korrekt, kan den give den slags jævn visuel fortælling, der holder brugeren engageret.
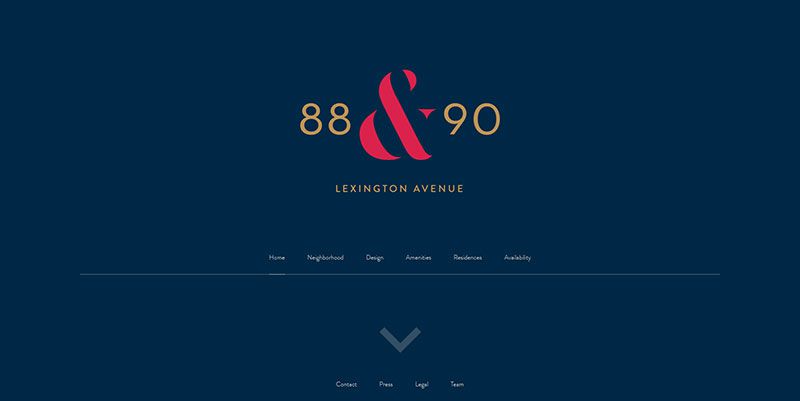
Long Scrolling & Minimalisme – en fremragende kombination
Long scrolling kan forventes at inkorporere eller fungere i samspil med andre tendenser, efterhånden som den bliver mere og mere populær. Tag f.eks. tendensen til minimalisme. Selv om minimalisme og lang rulning ikke synes at være særligt beslægtede, kan man ved at give et minimalistisk websted mulighed for lang rulning opnå nogle fantastiske resultater.

Alle ovenstående eksempler er designet med mobile enheder i tankerne. Men de fungerer lige så godt på stationære computere. Teknikkerne til lang rulning brillerer virkelig, når der bruges berøringsbevægelser, men du kan forvente, at designerne finder bedre måder at bruge disse teknikker på med applikationer uden berøringsskærm.