I siti web a scorrimento lungo e a una pagina stanno diventando comuni. Il dibattito tra above-the-fold e no fold sembra inclinarsi a favore di quest’ultimo approccio. Per molto tempo è stato dato per scontato che il contenuto più importante di un sito web dovrebbe essere sopra la piega. L’argomento è che la maggior parte degli utenti sono riluttanti a scorrere una pagina se non hanno già trovato quello che stanno cercando.
Questo argomento non regge più, tuttavia. Finché il contenuto di una homepage o di una landing page promette buone cose, gli utenti continueranno volentieri a scorrere finché il contenuto è rilevante per i loro bisogni.
I siti a scorrimento lungo e infinito sono talvolta presentati come una nuova e moderna tendenza del web design. Queste tecniche di scorrimento sono in realtà in uso da molti anni. Recentemente sono diventate sempre più popolari, il che dà loro l’apparenza di essere tecniche nuove e innovative.
Lo scorrimento lungo è qui per rimanere, e per una buona ragione: agli utenti chiaramente piace.
- Scorrimento lungo, navigazione intelligente, effetti speciali intelligenti
- Come funziona il tutto
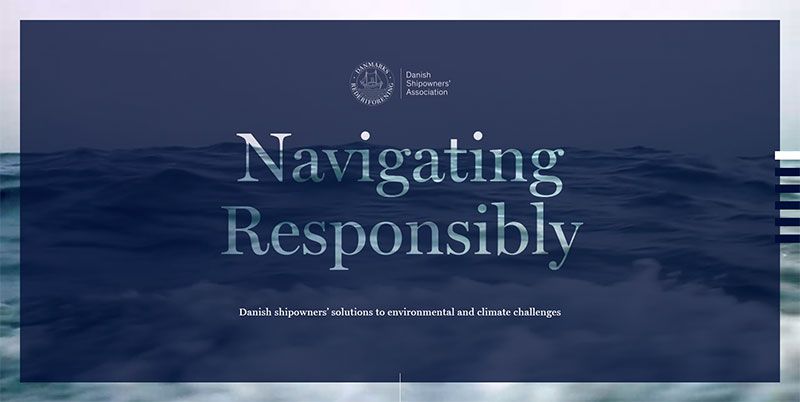
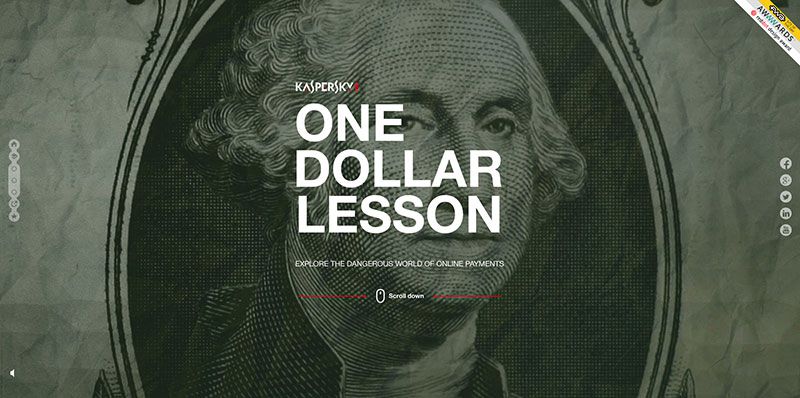
- Lo scorrimento lungo usato principalmente per lo storytelling
- Una piattaforma liscia
- Dare all’utente il controllo
- Perché alla maggior parte delle persone piace lo scorrimento lungo
- Per ottenere il massimo da un design memorabile
- Scorrimento lungo, animazione e hover = una potente combinazione
- Gestire i contenuti lunghi
- Long-Scrolling Storytelling
- Utilizzare efficacemente le barre di navigazione orizzontali
- Creazione di siti web coinvolgenti
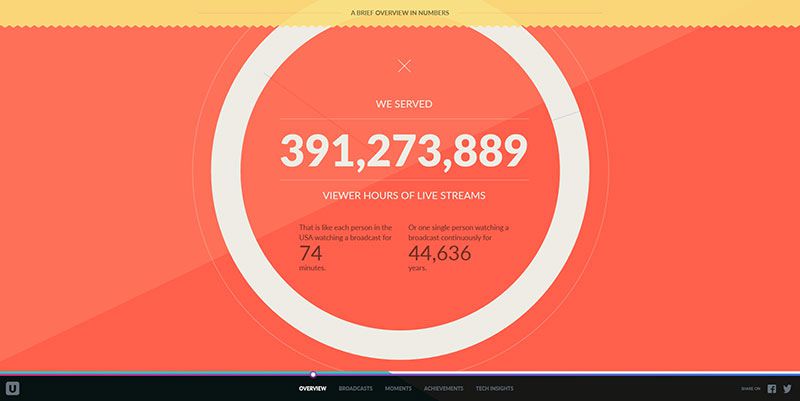
- Usi interessanti delle metafore
- Usi pratici dell’interattività
- Perché ad alcuni utenti non piace lo scorrimento lungo
- Cosa c’è dopo?
- Schermi più piccoli – scorrimento più lungo
- Possibilità di parallasse per piccoli schermi
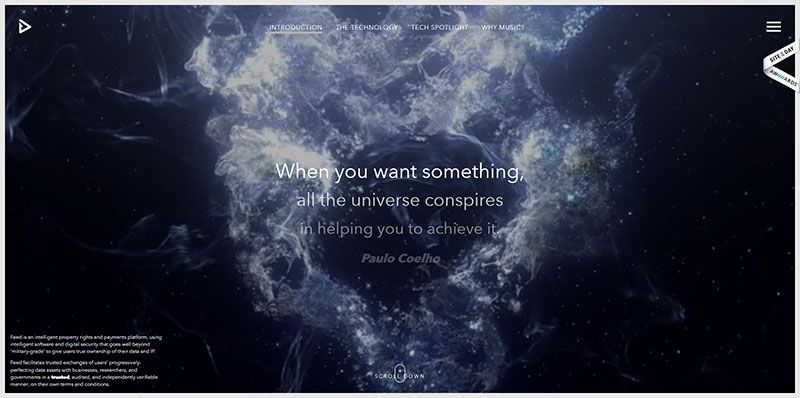
- Long Scrolling & Minimalismo – Una combinazione eccezionale
L’uso crescente di schermi mobili ha sicuramente giocato un ruolo chiave nell’accettazione diffusa di questa tecnica. Tentare di navigare con l’uso di pulsanti su un piccolo schermo può essere ingombrante, e ancora di più man mano che gli schermi diventano sempre più piccoli.

Lo scorrimento lungo o infinito aggira questo problema poiché entrambi gli approcci si prestano bene ai gesti del tocco. I vantaggi dello scorrimento lungo, in combinazione con i progressi di CSS e JavaScript, hanno anche creato opzioni migliori per i web designer. Perché lo scorrimento lungo è qui per rimanere, e perché “above the fold” non è più rilevante in molti siti web?
Come funziona il tutto
I siti a scorrimento lungo tendono a funzionare in uno dei due modi. O il sito ha una grande homepage con link ad altre pagine, o il sito consiste in una singola, lunga pagina. Entrambe le configurazioni creano una ricchezza di possibilità per un web designer, incluso l’uso di tecniche di storytelling.
Lo storytelling può spesso essere reso più efficace incorporando sottili effetti speciali, come lo scrolling parallasse, Ajax/jQuery, o animazioni attivate dallo scroll.
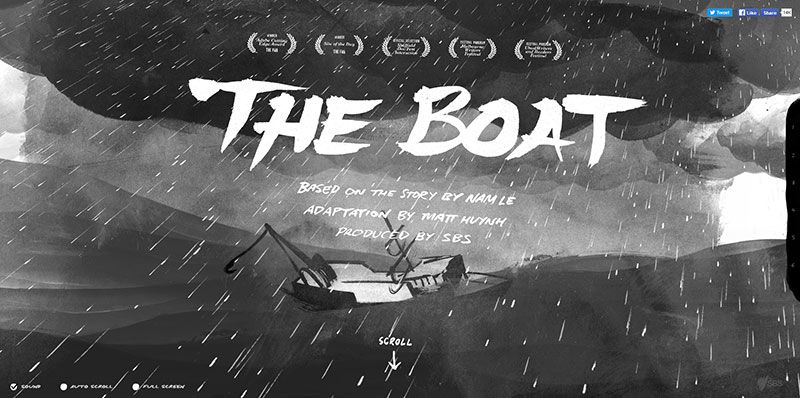
Lo scorrimento lungo usato principalmente per lo storytelling
Una piattaforma liscia
La navigazione pagina per pagina e lo storytelling non sono sempre una buona combinazione. Questo tipo di navigazione tende ad essere, nel migliore dei casi, a scatti, mentre lo scorrimento lungo fornisce una piattaforma di narrazione molto più liscia. Lo scorrimento lungo dà anche all’utente un maggiore controllo sul ritmo, mentre le sue capacità di immersione continua evitano i ritardi tra le pagine che possono essere dannosi nel mantenere un utente concentrato e pienamente coinvolto.

Dare all’utente il controllo
Lo scorrimento lungo permette anche di usare effetti speciali creativi in modo più efficace. Lo scorrimento parallelo e le animazioni attivate dallo scorrimento sono controllate, almeno in una certa misura, dall’utente, dando al sito web una sensazione quasi da gioco; e decisamente più amichevole.

Perché alla maggior parte delle persone piace lo scorrimento lungo
Per ottenere il massimo da un design memorabile
Si potrebbe facilmente avere l’impressione che le pagine a scorrimento lungo abbiano aperto la porta all’uso di design visuali altamente innovativi e memorabili. In verità, è il contrario. Questi tipi di design sono stati a lungo con noi.

Per dirla semplicemente, se volete che i visitatori del vostro sito continuino a scorrere una lunga pagina per altri contenuti, dovete tenerli interessati. Un design memorabile lo farà!
Scorrimento lungo, animazione e hover = una potente combinazione
Tornando al dibattito originale, un sito web a scorrimento lungo non spegnerà gli utenti, non aumenterà la frequenza di rimbalzo, né farà cadere le conversioni – ma solo se il suo design è solido, ed è stato eseguito con cura. Quando è così, le percentuali di rimbalzo diminuiscono e i tassi di conversione salgono.

Lo scorrimento lungo offre molte opportunità di scoprire modi per mantenere gli utenti pienamente coinvolti. Più a lungo rimangono sul tuo sito, più è probabile che rispondano ai tuoi inviti all’azione.
Gestire i contenuti lunghi
Una grande sfida è determinare la giusta quantità di contenuti da inserire in una pagina. Troppo poco, e diventa più difficile coinvolgere un utente, mentre troppo può sopraffare l’utente, causare un effetto disordinato, ed essere dannoso per l’esperienza dell’utente.

Lo scorrimento lungo offre una soluzione semplice. Il contenuto può essere distribuito, e quindi permettere all’utente di assimilarlo al proprio ritmo – e senza interruzioni di navigazione della pagina. Questa tecnica è ideale per lo storytelling, e anche per diffondere informazioni che non possono essere ordinatamente confinate in una pagina web convenzionale.
Long-Scrolling Storytelling
Le barre di navigazione orizzontali tendono ad adattarsi bene alla maggior parte dei tipi di pagina, ma c’è un limite a quante pagine interne possono ospitare. I menu a discesa sono una soluzione, ma hanno anche i loro svantaggi.

Lo scorrimento lungo può ridurre significativamente la necessità di ospitare più pagine interne. Invece, le barre di navigazione possono essere usate per guidare un utente alle porzioni principali della storia della pagina principale di un sito.
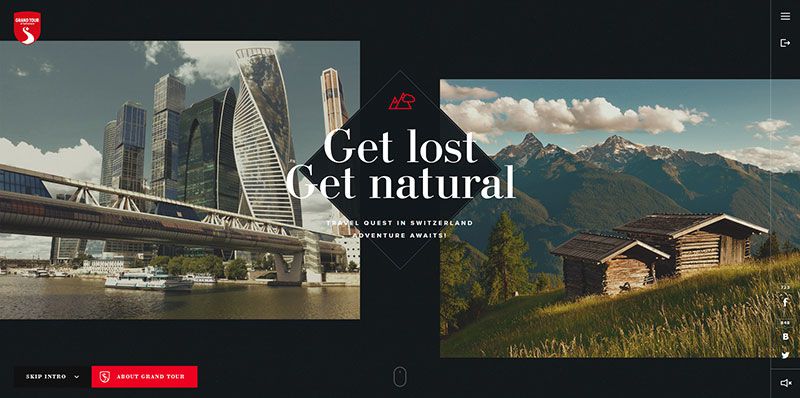
Creazione di siti web coinvolgenti
Usi interessanti delle metafore
Le metafore non sono spesso pensate come elementi di web design, ma possono fornire un ottimo modo per mantenere un utente impegnato durante una lunga storia o spiegazione. Gli esseri umani non si sentono a proprio agio di fronte all’incertezza, e questo vale soprattutto per i visitatori di un sito web.

Intreccia alcune semplici metafore nelle tue lunghe pagine per contrastare qualsiasi sensazione di incertezza. Questo preparerà i tuoi visitatori a ciò che potrebbero incontrare mentre procedono.
Usi pratici dell’interattività
Un’altra tecnica di design che gli utenti apprezzano è quella di mettere strategicamente elementi interattivi in tutte le pagine del tuo sito. Queste interattività servono a dare agli utenti una pausa mentale, mentre allo stesso tempo mantengono il loro interesse e si concentrano e si impegnano.

Questo approccio è un po’ come dare alle persone la possibilità di uscire e sgranchirsi le gambe durante un lungo viaggio. È rinfrescante.
Perché ad alcuni utenti non piace lo scorrimento lungo
Molti utenti, e specialmente quelli dei dispositivi mobili, amano le offerte a scorrimento lungo. Alcuni utenti, tuttavia, non ci tengono particolarmente o non lo gradiscono affatto. Quello che devi tenere a mente come designer, è che lo scorrimento lungo può essere ideale per alcuni tipi di siti web, e poco adatto per altri.
Non incorporare questa funzionalità solo perché è di moda; considera gli obiettivi del tuo sito, i suoi limiti e la sua struttura generale – e poi decidi.
Cosa c’è dopo?
Schermi più piccoli – scorrimento più lungo
Schermi piccoli e scorrimento lungo vanno di pari passo. A meno che i piccoli schermi non passino improvvisamente di moda, il che è altamente improbabile, lo scorrimento lungo è probabilmente qui per restare.

È molto probabile che, con l’evoluzione dei dispositivi mobili e il miglioramento delle loro funzionalità, anche le tecniche e le funzionalità di scorrimento lungo si evolvano e migliorino – quindi rimanete sintonizzati.
Possibilità di parallasse per piccoli schermi
Il parallasse è principalmente un effetto desktop al momento, e non è ancora così mobile-friendly come i designer e gli utenti vorrebbero che fosse. Grazie ai miglioramenti di Ajax e altre strategie di auto-caricamento, questa situazione è destinata a migliorare.

La parallasse è più di un effetto speciale divertente. Se usato correttamente, può fornire il tipo di narrazione visiva fluida che manterrà l’utente impegnato.
Long Scrolling & Minimalismo – Una combinazione eccezionale
Lo scrolling lungo può essere previsto per incorporare o agire in concerto con altre tendenze man mano che aumenta la sua popolarità. Prendiamo per esempio la tendenza al minimalismo. Mentre il minimalismo e lo scorrimento lungo non sembrano essere particolarmente correlati, date a un sito minimalista una capacità di scorrimento lungo, e potrete ottenere dei risultati sorprendenti.

Tutti gli esempi di cui sopra sono stati progettati con dispositivi mobili in mente. Ma funzionano altrettanto bene sui desktop. Le tecniche di scorrimento lungo brillano davvero quando si usano i gesti touch, ma ci si può aspettare che i designer trovino modi migliori per usare queste tecniche con applicazioni non touchscreen.