A hosszú görgetéses, egyoldalas weboldalak egyre gyakoribbak. Úgy tűnik, hogy az “above-the-fold” kontra “no fold” vita az utóbbi megközelítés javára billen. Sokáig magától értetődőnek számított, hogy egy weboldal legfontosabb tartalmának a hajtogatás fölött kell lennie. Azzal érveltek, hogy a legtöbb felhasználó nem szívesen görget lefelé egy oldalt, ha még nem találta meg, amit keresett.
Ez az érv azonban már nem állja meg a helyét. Amíg a kezdőlap vagy a céloldal tartalma jó dolgokat ígér, a felhasználók szívesen görgetnek tovább, amíg a tartalom megfelel az igényeiknek.
A hosszan és végtelenül görgetett oldalakat néha új és modern webdesign trendként tüntetik fel. Ezek a görgetési technikák valójában már évek óta használatosak. A közelmúltban váltak egyre népszerűbbé, ami azt a látszatot kelti, mintha új és innovatív technikák lennének.
A hosszú görgetés itt van, hogy maradjon, és jó okkal: a felhasználók egyértelműen kedvelik.
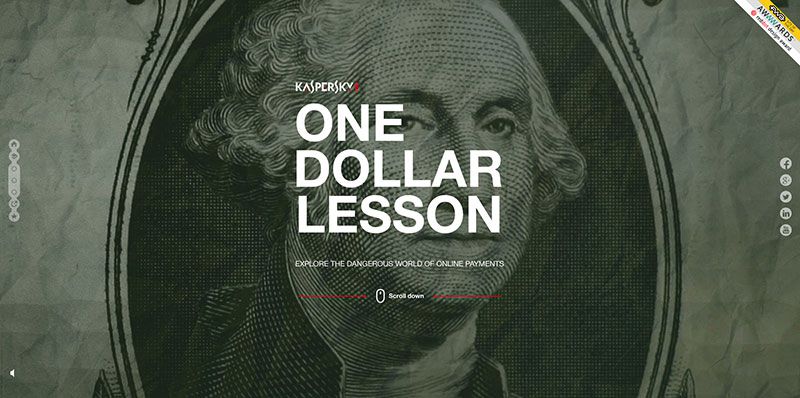
- Hosszú görgetés, okos navigáció, okos speciális effektek
- Hogyan működik az egész
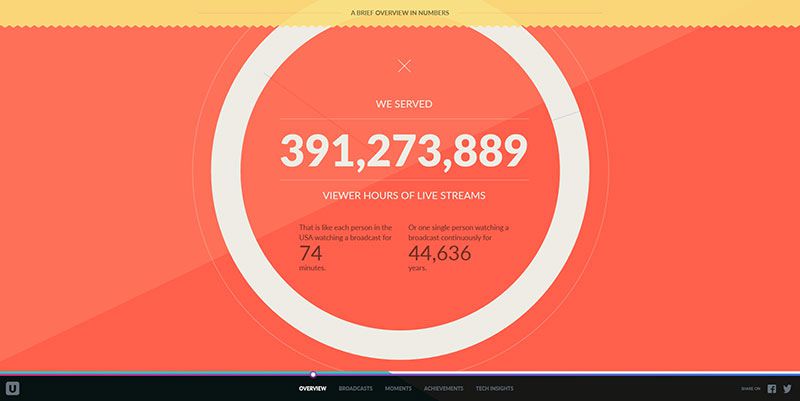
- A főleg történetmesélésre használt hosszú görgetés
- Sima platform
- A felhasználó irányítása
- Miért szeretik a legtöbben a hosszú görgetést
- A legtöbbet kihozni az emlékezetes designból
- Hosszú görgetés, animáció és lebegtetés = egy ütős kombináció
- Hosszú tartalom kezelése
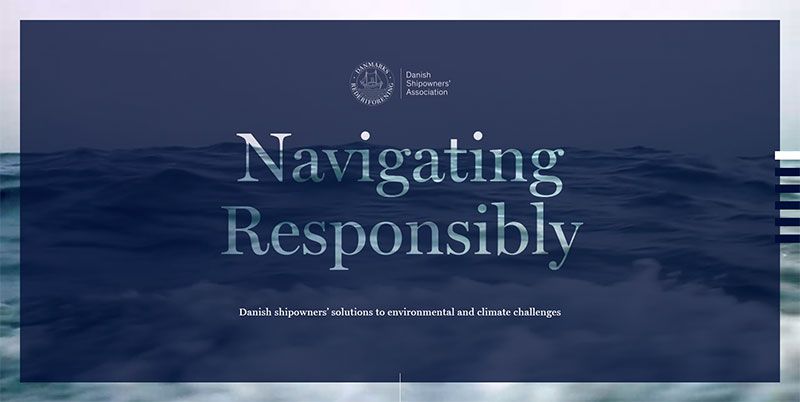
- Hosszan gördülő történetmesélés
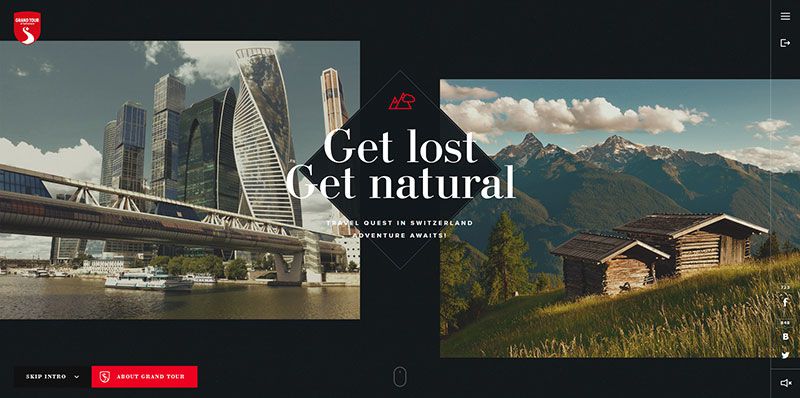
- Horizontális navigációs sávok hatékony használata
- Creating Engaging Websites
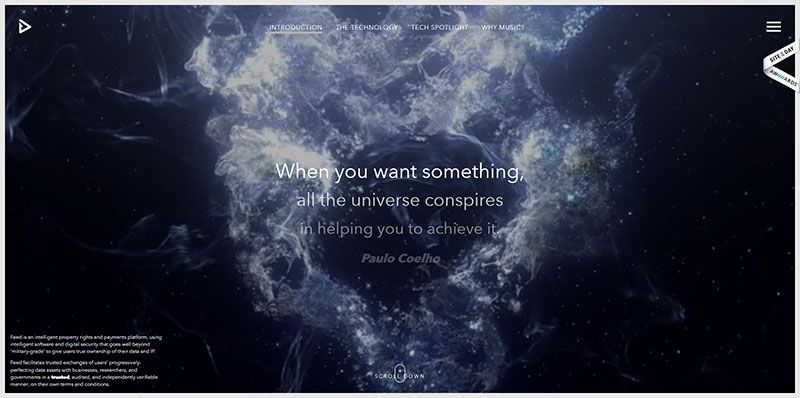
- Cool Uses of Metaphors
- Az interaktivitás gyakorlati felhasználása
- Miért nem szeretik egyes felhasználók a hosszú görgetést
- Mi következik?
- Kisebb képernyők – hosszabb görgetés
- Kis képernyő parallax lehetőségei
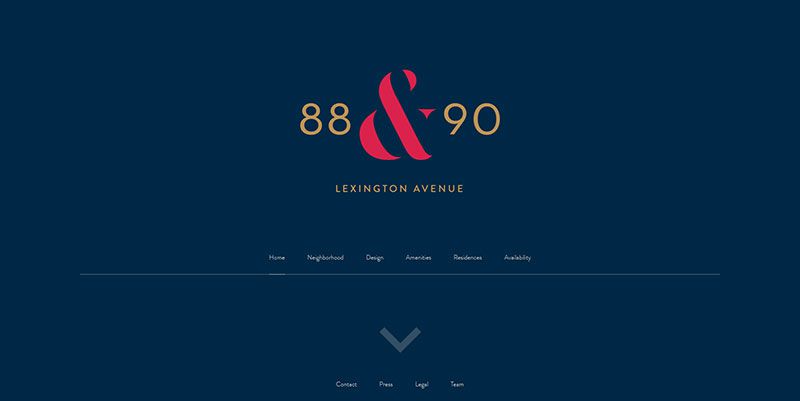
- Hosszú görgetés & Minimalizmus – egy kiváló kombináció
A mobil képernyők megnövekedett használata minden bizonnyal kulcsszerepet játszott e technika széles körű elfogadásában. A navigáció megkísérlése gombok használatával egy kis képernyőn nehézkes lehet, és még inkább az egyre kisebb képernyőkkel.

A hosszú vagy végtelen görgetés megkerüli ezt, mivel mindkét megközelítés szépen alkalmazkodik az érintéses gesztusokhoz. A hosszú görgetés előnyei a CSS és a JavaScript fejlődésével együtt jobb lehetőségeket teremtettek a webtervezők számára is. Miért van itt a hosszú görgetés, hogy maradjon, és miért nem releváns többé sok webhelyen a “hajtogatás felett”?
Hogyan működik az egész
A hosszú görgetésű webhelyek általában kétféleképpen működnek. Vagy a webhelynek van egy nagyobb kezdőlapja más oldalakra mutató linkekkel, vagy a webhely egyetlen hosszú oldalból áll. Mindkét beállítás rengeteg lehetőséget teremt a webdesigner számára, beleértve a történetmesélési technikák alkalmazását is.
A történetmesélés gyakran hatékonyabbá tehető finom speciális effektusok, például parallax görgetés, Ajax/jQuery vagy görgetésvezérelt animációk beépítésével.
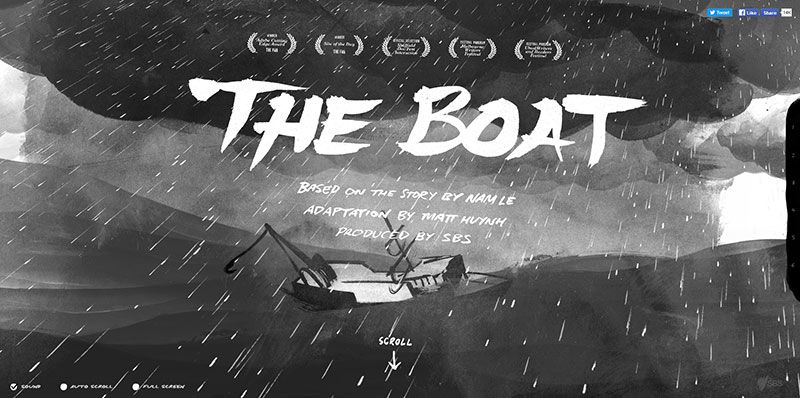
A főleg történetmesélésre használt hosszú görgetés
Sima platform
A laponkénti navigáció és a történetmesélés nem mindig illenek össze. Ez a fajta navigáció a legjobb esetben is hajlamos a szaggatottságra, míg a hosszú görgetés sokkal simább platformot biztosít a történetmeséléshez. A hosszú görgetés emellett nagyobb kontrollt biztosít a felhasználónak a tempó felett, miközben a folyamatos elmerülés képességei révén elkerülhetők az oldalak közötti késések, amelyek károsak lehetnek a felhasználó koncentrációjának és teljes lekötöttségének fenntartásában.

A felhasználó irányítása
A hosszú görgetés a kreatív speciális effektek hatékonyabb használatát is lehetővé teszi. A parallax görgetést és a görgetéssel aktivált animációkat – legalábbis bizonyos mértékig – a felhasználó irányítja, így a weboldal szinte játékszerűvé válik; és határozottan barátságosabbá.

Miért szeretik a legtöbben a hosszú görgetést
A legtöbbet kihozni az emlékezetes designból
Egyszerűen az a benyomásunk, hogy a hosszú görgetésű oldalak megnyitották az utat a rendkívül innovatív, emlékezetes, vizuális design használata előtt. Az igazság az, hogy ez éppen fordítva van. Ezek a menő dizájntípusok már régóta velünk vannak.

Egyszerűen fogalmazva, ha azt akarod, hogy webhelyed látogatói egy hosszú oldalon tovább görgetnek a további tartalomért, akkor fenn kell tartanod az érdeklődésüket. Egy emlékezetes dizájn ezt fogja elérni!
Hosszú görgetés, animáció és lebegtetés = egy ütős kombináció
Visszatérve az eredeti vitához; egy hosszan görgetett weboldal nem fogja kikapcsolni a felhasználókat, nem fogja növelni a visszafordulási arányt, és nem fogja csökkenteni a konverziókat – de csak akkor, ha a dizájnja szilárd, és gondosan kivitelezett. Ha ez a helyzet, a visszafordulási arány csökken, a konverziós arány pedig nő.

A hosszú görgetés rengeteg lehetőséget kínál arra, hogy felfedezzük, hogyan lehet a felhasználókat teljes mértékben lekötni. Minél tovább maradnak a webhelyén, annál valószínűbb, hogy reagálnak a cselekvésre való felhívásokra.
Hosszú tartalom kezelése
Az egyik legnagyobb kihívás az egy oldalon elhelyezendő tartalom megfelelő mennyiségének meghatározása. Túl kevés, és nehezebbé válik a felhasználó bevonása, míg a túl sok túlterheli a felhasználót, zsúfolt hatást kelt, és károsan hat a felhasználói élményre.

A hosszú görgetés egyszerű megoldást kínál. A tartalom szétteríthető, és ezáltal lehetővé teszi, hogy a felhasználó a saját tempójában – és zavaró oldal-navigációs megszakítások nélkül – elsajátítsa azt. Ez a technika ideális a történetmeséléshez, és olyan információk terjesztéséhez is, amelyeket nem lehet szépen egy hagyományos weboldalra korlátozni.
Hosszan gördülő történetmesélés
A vízszintes navigációs sávok általában jól illeszkednek a legtöbb oldaltípushoz, de van egy határ, hogy hány belső oldalt tudnak befogadni. A legördülő menük az egyik megoldás, de ezeknek is megvannak a maguk hátrányai.

A hosszú görgetés jelentősen csökkentheti a több belső oldal befogadásának szükségességét. Ehelyett a navigációs sávok arra használhatók, hogy a felhasználót a webhely főoldali történetének főbb részeihez vezessék.
Creating Engaging Websites
Cool Uses of Metaphors
A metaforákra nem gyakran gondolnak webdesign elemként, de nagyszerű módot nyújthatnak arra, hogy a felhasználót egy hosszú történet vagy magyarázat során végig lekössék. Az emberek nem érzik jól magukat, ha bizonytalansággal szembesülnek, és ez különösen igaz a webhely látogatóira.

Szőj néhány egyszerű metaforát a hosszú oldalakba, hogy ellensúlyozd a bizonytalanság érzését. Ezáltal felkészíti látogatóit arra, amivel a továbbhaladás során találkozhatnak.
Az interaktivitás gyakorlati felhasználása
Egy másik tervezési technika, amelyet a felhasználók nagyra értékelnek, az interaktív elemek stratégiai elhelyezése a webhely oldalain. Ezek az interaktivitások arra szolgálnak, hogy a felhasználóknak szellemi szünetet biztosítsanak, ugyanakkor fenntartsák az érdeklődésüket, és fókuszban tartsák őket és elkötelezzék őket.

Ez a megközelítés némiképp hasonlít ahhoz, mintha az embereknek lehetőséget adna arra, hogy egy hosszú út során kiszálljanak és kinyújtóztassák a lábaikat. Ez üdítő.
Miért nem szeretik egyes felhasználók a hosszú görgetést
Sok felhasználó, és különösen a mobileszközök felhasználói, szeretik a hosszú görgetésű ajánlatokat. Egyes felhasználók azonban nem különösebben törődnek vele, vagy egyáltalán nem szeretik. Tervezőként azt kell szem előtt tartania, hogy a hosszú görgetés ideális lehet bizonyos típusú webhelyekhez, és alkalmatlan lehet másokhoz.
Ne csak azért építse be ezt a képességet, mert divatos; vegye figyelembe webhelye céljait, korlátait és általános felépítését – majd döntsön.
Mi következik?
Kisebb képernyők – hosszabb görgetés
A kisebb képernyők és a hosszú görgetés kéz a kézben járnak. Hacsak a kis képernyők nem mennek ki hirtelen a divatból, ami nagyon valószínűtlen, a hosszú görgetés valószínűleg itt marad.

Nagyon valószínű, hogy a mobileszközök fejlődésével és funkcionalitásuk javulásával a hosszú görgetési technikák és funkciók is fejlődni és javulni fognak – tehát maradjon velünk.
Kis képernyő parallax lehetőségei
A parallax jelenleg elsősorban asztali számítógépes effekt, és még nem annyira mobilbarát, mint amennyire a tervezők és a felhasználók szeretnék. Az Ajax és más automatikus betöltési stratégiák fejlődésének köszönhetően ez a helyzet biztosan javulni fog.

A parallax több mint egy szórakoztató speciális effekt. Megfelelő használat esetén olyan zökkenőmentes vizuális elbeszélést biztosíthat, amely leköti a felhasználót.
Hosszú görgetés & Minimalizmus – egy kiváló kombináció
A hosszú görgetés várhatóan más trendeket is magába foglal vagy más trendekkel együtt fog működni, ahogy népszerűsége növekszik. Vegyük például a minimalizmus irányzatát. Bár a minimalizmus és a hosszú görgetés nem tűnik különösebben összefüggőnek, adjon egy minimalista webhelynek hosszú görgetési lehetőséget, és elképesztő eredményeket érhet el.


A fenti példák mindegyike a mobileszközök figyelembevételével készült. De ugyanolyan jól működnek asztali számítógépeken is. A hosszú görgetési technikák valóban az érintéses gesztusok használatakor ragyognak, de elvárható, hogy a tervezők jobb módokat találjanak arra, hogy ezeket a technikákat nem érintőképernyős alkalmazásoknál is használják.