Pitkään vierittävät, yksisivuiset verkkosivustot ovat yleistymässä. Taiton ja taiton yläpuolella käytävä keskustelu näyttää kallistuvan jälkimmäisen lähestymistavan puolelle. Pitkään on pidetty itsestäänselvyytenä, että verkkosivuston tärkeimmän sisällön tulisi olla taiton yläpuolella. Perusteluna oli, että useimmat käyttäjät ovat haluttomia selaamaan sivua alaspäin, jos he eivät ole jo löytäneet etsimäänsä.
Tämä väite ei kuitenkaan enää pidä paikkaansa. Niin kauan kuin etusivun tai aloitussivun sisältö antaa lupauksen tulevista hyvistä asioista, käyttäjät jatkavat mielellään vierittämistä, kunhan sisältö vastaa heidän tarpeitaan.
Pitkää vierittämistä ja loputonta vierittämistä pidetään joskus uutena ja modernina web-suunnittelun trendinä. Nämä vieritystekniikat ovat itse asiassa olleet käytössä jo vuosia. Niistä on viime aikoina tullut yhä suositumpia, mikä antaa niille sen vaikutelman, että ne ovat uusia ja innovatiivisia tekniikoita.
Pitkä vieritys on tullut jäädäkseen, ja hyvästä syystä: käyttäjät selvästi pitävät siitä.
- Pitkä vieritys, älykäs navigointi, älykkäät erikoistehosteet
- Miten kaikki toimii
- Pitkää vieritystä käytetään ensisijaisesti tarinankerrontaan
- Sileä alusta
- Käyttäjälle hallinnan antaminen
- Miksi useimmat ihmiset pitävät pitkistä vierityssivuista
- Muistettavan muotoilun hyödyntäminen parhaalla mahdollisella tavalla
- Pitkä vieritys, animaatio ja leijutus = Voimakas yhdistelmä
- Pitkän sisällön hallinta
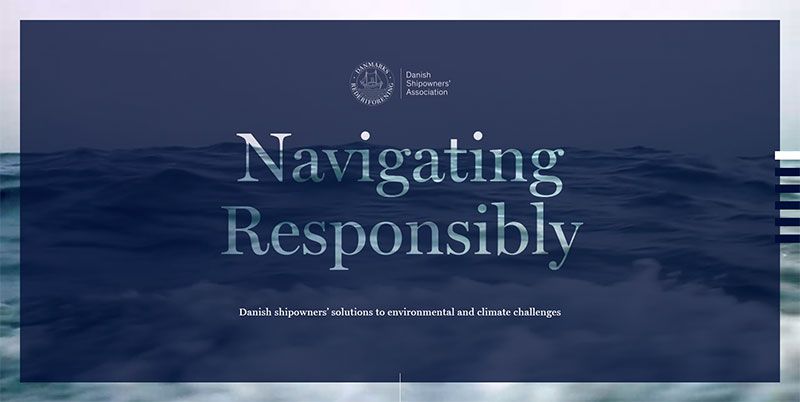
- Pitkän vierityksen tarinankerronta
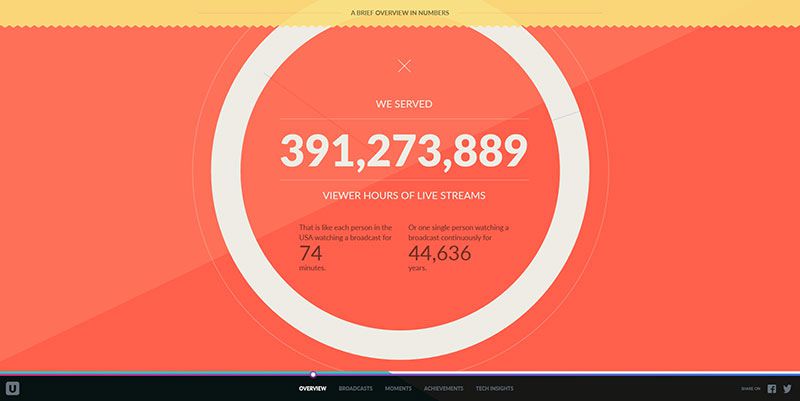
- Vaakasuuntaisten navigaatiopalkkien tehokas käyttö
- Creating Engaging Websites
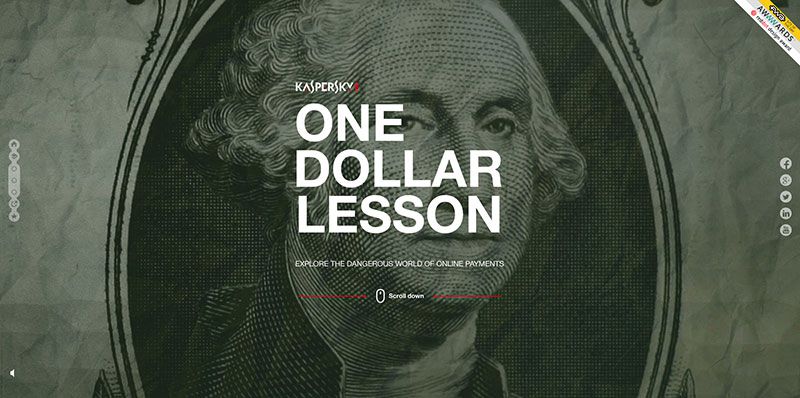
- Cool Uses of Metaphors
- Vuorovaikutteisuuden käytännölliset käyttötavat
- Miksi jotkut käyttäjät eivät pidä pitkistä selauksista
- Mitä seuraavaksi?
- Pienemmät ruudut – pidempi vieritys
- Pienten näyttöjen parallaksimahdollisuudet
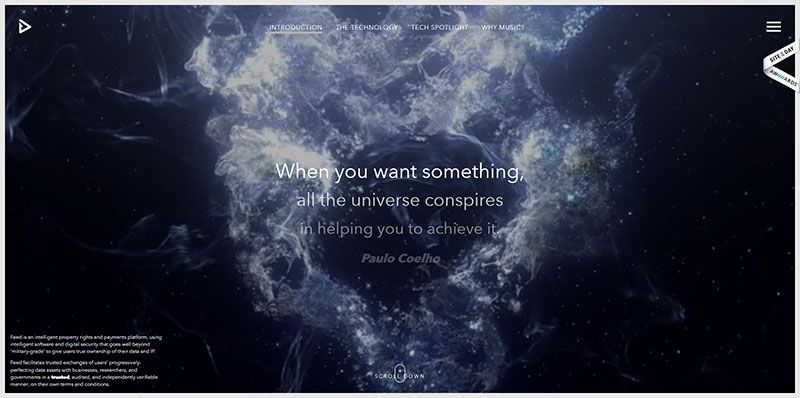
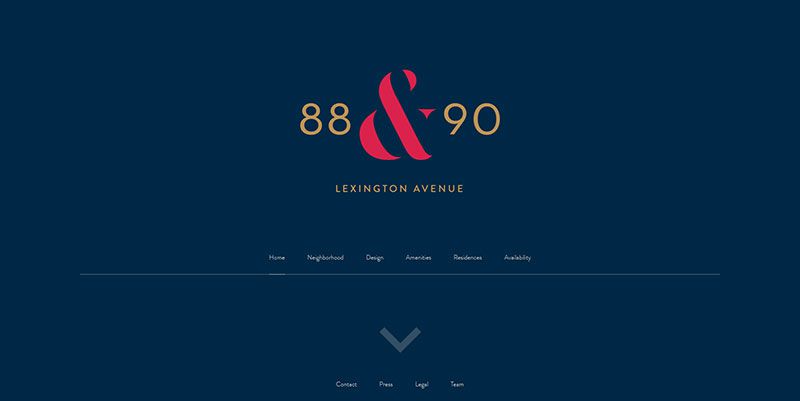
- Pitkä vieritys & Minimalismi – Erinomainen yhdistelmä
Mobiilinäyttöjen lisääntyneellä käytöllä on varmasti ollut keskeinen rooli tämän tekniikan laajamittaisessa hyväksymisessä. Pyrkimys navigoida painikkeiden avulla pienellä näytöllä voi olla hankalaa, ja sitäkin hankalampaa, kun näytöt pienenevät ja pienenevät.

Pitkällä tai loputtomalla vierittämisellä kierretään tämä, sillä molemmat lähestymistavat soveltuvat hyvin kosketuseleille. Pitkän vierityksen edut yhdessä CSS:n ja JavaScriptin kehittymisen kanssa ovat myös luoneet parempia vaihtoehtoja verkkosuunnittelijoille. Miksi pitkä vieritys on tullut jäädäkseen, ja miksi ”taiton yläpuolella” ei ole enää merkitystä monilla verkkosivustoilla?
Miten kaikki toimii
Pitkän vierityksen sivustot toimivat yleensä kahdella tavalla. Joko sivustolla on suurempi etusivu, jossa on linkkejä muille sivuille, tai sivusto koostuu yhdestä, pitkästä sivusta. Kumpikin asetelma luo verkkosuunnittelijalle runsaasti mahdollisuuksia, mukaan lukien tarinankerrontatekniikoiden käyttö.
Tarinankerrontaa voidaan usein tehostaa käyttämällä hienovaraisia erikoistehosteita, kuten parallax-skrollausta, Ajaxia/jQuerya tai skrollauksen käynnistämiä animaatioita.
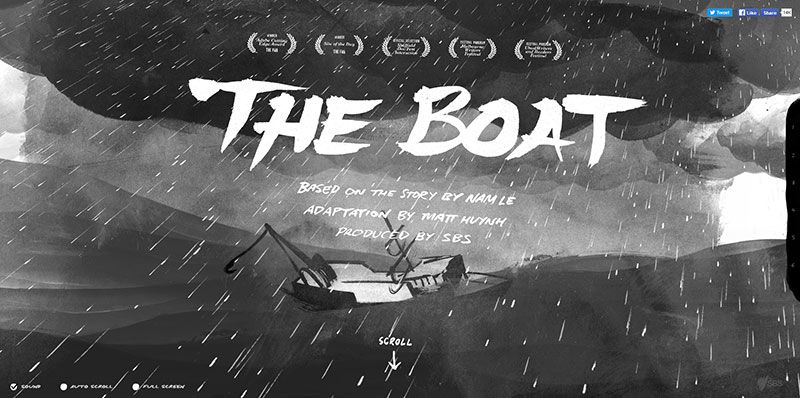
Pitkää vieritystä käytetään ensisijaisesti tarinankerrontaan
Sileä alusta
Sivukohtainen navigointi ja tarinankerronta eivät aina sovi yhteen. Tämäntyyppisellä navigoinnilla on taipumus olla parhaimmillaan kömpelö, kun taas pitkä vieritys tarjoaa paljon sujuvamman alustan tarinankerronnalle. Pitkä vieritys antaa käyttäjälle myös paremman kontrollin tahdin suhteen, ja sen jatkuvan uppoutumisen ansiosta vältetään sivujen väliset viiveet, jotka voivat olla haitallisia käyttäjän pitämiselle keskittyneenä ja täysin sitoutuneena.

Käyttäjälle hallinnan antaminen
Pitkä vieritys mahdollistaa myös luovien erikoistehosteiden tehokkaamman käytön. Parallaksinen vieritys ja vierityksen aktivoimat animaatiot ovat ainakin jossain määrin käyttäjän kontrolloitavissa, mikä antaa sivustolle lähes pelimäisen tunnelman; ja ehdottomasti ystävällisemmän.

Miksi useimmat ihmiset pitävät pitkistä vierityssivuista
Muistettavan muotoilun hyödyntäminen parhaalla mahdollisella tavalla
Voi helposti saada sen vaikutelman, että pitkät vierityssivut avasivat ovet erittäin innovatiivisten, mieleenpainuvien visuaalisten muotoilujen käytölle. Todellisuudessa asia on päinvastoin. Nämä hienot muotoilutyypit ovat olleet jo pitkään kanssamme.

Yksinkertaisesti sanottuna, jos haluat, että sivustosi kävijät jatkavat pitkän sivun vierittämistä alaspäin saadakseen lisää sisältöä, sinun on pidettävä heidän mielenkiintonsa yllä. Mieleenpainuva muotoilu tekee sen!
Pitkä vieritys, animaatio ja leijutus = Voimakas yhdistelmä
Palataan alkuperäiseen keskusteluun; pitkä vieritys ei käännä käyttäjiä pois, lisää hyppyprosenttiasi tai pudota konversiojasi – mutta vain, jos sen muotoilu on vankka, ja se on toteutettu huolellisesti. Kun näin on, hyppyprosentti laskee ja konversioluvut nousevat.

Pitkä vieritys tarjoaa runsaasti mahdollisuuksia löytää tapoja pitää käyttäjät täysin sitoutuneina. Mitä kauemmin he viipyvät sivustollasi, sitä todennäköisemmin he reagoivat toimintakutsuihisi.
Pitkän sisällön hallinta
Yksi suureksi haasteeksi muodostuu oikean sisältömäärän määrittäminen sivulle. Liian vähäinen määrä vaikeuttaa käyttäjän sitouttamista, kun taas liian suuri määrä voi hukuttaa käyttäjän, aiheuttaa sekavuutta ja haitata käyttäjäkokemusta.

Pitkä vieritys tarjoaa yksinkertaisen ratkaisun. Sisältö voidaan hajauttaa, jolloin käyttäjä voi omaksua sen omaan tahtiinsa – ja ilman häiritseviä sivunavigoinnin keskeytyksiä. Tämä tekniikka sopii erinomaisesti tarinankerrontaan ja myös sellaisen tiedon levittämiseen, jota ei voida siististi rajata tavanomaiselle verkkosivulle.
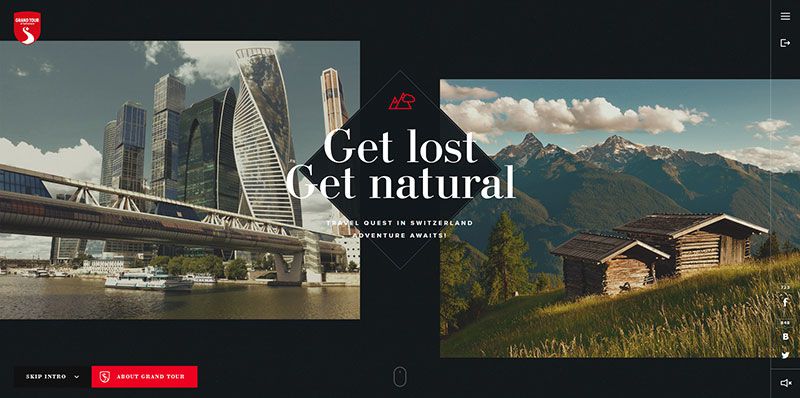
Pitkän vierityksen tarinankerronta
Vaakasuuntaiset navigaatiopalkit sopivat yleensä mukavasti useimpiin sivutyyppeihin, mutta on olemassa rajoitus sille, kuinka monelle sisäpuoliselle sivulle ne mahtuvat. Pudotusvalikot ovat yksi ratkaisu, mutta niillä on myös omat haittansa.

Pitkällä vierittämisellä voidaan merkittävästi vähentää tarvetta sijoittaa useita sisäisiä sivuja. Sen sijaan navipalkkeja voidaan käyttää ohjaamaan käyttäjä sivuston pääsivun tarinan tärkeimpiin osiin.
Creating Engaging Websites
Cool Uses of Metaphors
Metaforia ei usein ajatella web-suunnitteluelementteinä, mutta ne voivat tarjota loistavan tavan pitää käyttäjä sitoutuneena koko pitkän tarinan tai selityksen ajan. Ihmiset eivät viihdy, kun he joutuvat kohtaamaan epävarmuutta, ja tämä pätee erityisesti verkkosivujen kävijöihin.

Kudo pitkiin sivuihisi muutama yksinkertainen metafora epävarmuuden tunteen torjumiseksi. Näin valmistelet kävijöitäsi siihen, mitä he saattavat kohdata edetessään.
Vuorovaikutteisuuden käytännölliset käyttötavat
Toinen suunnittelutekniikka, jota käyttäjät arvostavat, on vuorovaikutteisten elementtien strateginen sijoittaminen sivustosi sivuille. Näiden vuorovaikutteisten elementtien tarkoituksena on antaa käyttäjillesi henkinen tauko, mutta samalla ylläpitää heidän mielenkiintoaan ja pitää heidät keskittyneinä ja sitoutuneina.

Tämä lähestymistapa muistuttaa jonkin verran sitä, että pitkällä automatkalla ihmisille annetaan mahdollisuus päästä ulos venyttelemään jalkojaan. Se on virkistävää.
Miksi jotkut käyttäjät eivät pidä pitkistä selauksista
Monet käyttäjät ja erityisesti mobiililaitteiden käyttäjät pitävät pitkistä selaustarjouksista. Jotkut käyttäjät eivät kuitenkaan erityisemmin välitä tai eivät pidä siitä lainkaan. Suunnittelijan on pidettävä mielessä, että pitkä vieritys voi olla ihanteellinen tietyntyyppisille verkkosivustoille ja huonosti sopiva toisille.
Älä ota tätä ominaisuutta käyttöön vain siksi, että se on trendikästä, vaan pohdi sivustosi tavoitteita, sen rajoituksia ja yleistä rakennetta – ja päätä sitten.
Mitä seuraavaksi?
Pienemmät ruudut – pidempi vieritys
Pienemmät kuvaruudut ja pitkä vieritys kulkevat käsi kädessä. Elleivät pienet näytöt yhtäkkiä poistu muodista, mikä on erittäin epätodennäköistä, pitkä vieritys on luultavasti tullut jäädäkseen.

On hyvin todennäköistä, että mobiililaitteiden kehittyessä ja niiden toiminnallisuuden parantuessa myös pitkän vierityksen tekniikat ja toiminnallisuudet kehittyvät ja paranevat – pysy siis kuulolla.
Pienten näyttöjen parallaksimahdollisuudet
Parallaksi on tällä hetkellä ensisijaisesti työpöytäefekti, eikä se ole vielä niin mobiiliystävällinen kuin suunnittelijat ja käyttäjät haluaisivat sen olevan. Ajaxin ja muiden automaattisen latauksen strategioiden parannusten ansiosta tilanne paranee varmasti.

Parallaksi on enemmän kuin viihdyttävä erikoistehoste. Oikein käytettynä se voi tarjota sellaista sujuvaa visuaalista kerrontaa, joka pitää käyttäjän sitoutuneena.
Pitkä vieritys & Minimalismi – Erinomainen yhdistelmä
Pitkän vierityksen voidaan olettaa yhdistyvän muihin trendeihin tai toimivan yhdessä niiden kanssa, kun sen suosio kasvaa. Otetaan esimerkiksi minimalismin suuntaus. Vaikka minimalismi ja pitkä vieritys eivät näytä olevan erityisen läheisessä yhteydessä toisiinsa, jos minimalistiselle sivustolle annetaan mahdollisuus pitkään vieritykseen, voidaan saavuttaa hämmästyttäviä tuloksia.

Kaikki edellä mainitut esimerkit on suunniteltu mobiililaitteita silmällä pitäen. Ne toimivat kuitenkin yhtä hyvin pöytätietokoneissa. Pitkät vieritystekniikat todella loistavat, kun käytetään kosketusliikkeitä, mutta voit odottaa suunnittelijoiden löytävän parempia tapoja käyttää näitä tekniikoita muissa kuin kosketusnäyttösovelluksissa.