Site-urile web cu derulare lungă, cu o singură pagină, sunt din ce în ce mai obișnuite. Dezbaterea above-the-fold versus no fold pare să încline în favoarea celei din urmă abordări. Multă vreme s-a considerat de la sine înțeles că cel mai important conținut al unui site web ar trebui să fie deasupra pliului. Argumentul fiind acela că majoritatea utilizatorilor sunt reticenți în a derula în josul unei pagini dacă nu au găsit deja ceea ce căutau.
Acest argument nu mai rezistă însă. Atâta timp cât conținutul unei pagini de start sau al unei pagini de destinație promite lucruri bune care vor urma, utilizatorii vor continua cu plăcere să deruleze, atâta timp cât conținutul este relevant pentru nevoile lor.
Site-urile cu derulare lungă și cu derulare infinită sunt uneori prezentate ca o tendință nouă și modernă de design web. Aceste tehnici de defilare sunt de fapt folosite de mulți ani. Ele au devenit recent din ce în ce mai populare, ceea ce le conferă aparența de a fi tehnici noi și inovatoare.
Scrollingul lung este aici pentru a rămâne, și pentru un motiv întemeiat: utilizatorilor le place în mod clar.
- Scroll lung, navigare inteligentă, efecte speciale inteligente
- Cum funcționează totul
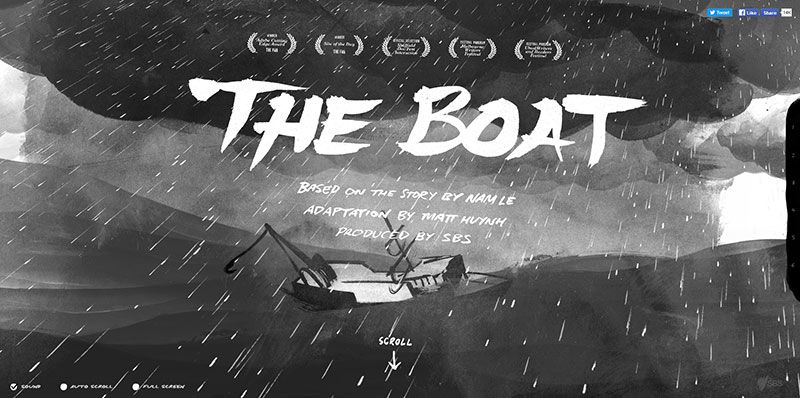
- Scrollingul lung folosit în principal pentru storytelling
- O platformă lină
- Dăruind control utilizatorului
- De ce celor mai mulți oameni le place long-scrolling-ul
- Să profităm la maximum de un design memorabil
- Scroll lung, animație și Hover = o combinație puternică
- Managementul conținutului lung
- Long-Scrolling Storytelling
- Utilizarea eficientă a barelor de navigare orizontale
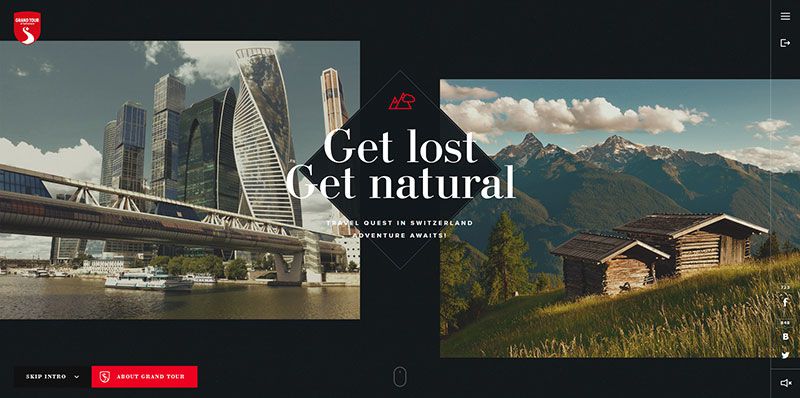
- Crearea de site-uri web captivante
- Utilizări interesante ale metaforelor
- Utilizări practice ale interactivității
- De ce unora dintre utilizatori nu le place derularea lungă
- Ce urmează?
- Scrane mai mici – derulare mai lungă
- Posibilități de Parallax pe ecrane mici
- Long Scrolling & Minimalismul – o combinație remarcabilă
Utilizarea sporită a ecranelor mobile a jucat cu siguranță un rol cheie în acceptarea pe scară largă a acestei tehnici. Încercarea de a naviga cu ajutorul butoanelor pe un ecran mic poate fi greoaie, și cu atât mai mult cu cât ecranele devin din ce în ce mai mici.

Scrollingul lung sau infinit ocolește acest aspect, deoarece ambele abordări se pretează foarte bine la gesturile tactile. Avantajele derulării lungi, în combinație cu progresele din CSS și JavaScript, au creat, de asemenea, opțiuni mai bune pentru designerii web. De ce este derularea lungă aici pentru a rămâne și de ce „above the fold” nu mai este relevant în multe site-uri web?
Cum funcționează totul
Site-urile cu derulare lungă tind să funcționeze într-unul din două moduri. Fie site-ul are o pagină de pornire mai mare, cu linkuri către alte pagini, fie site-ul este format dintr-o singură pagină lungă. Oricare dintre cele două configurații creează o sumedenie de posibilități pentru un designer web, inclusiv utilizarea tehnicilor de povestire.
Cuvintele de povestire pot fi adesea făcute mai eficiente prin încorporarea unor efecte speciale subtile, cum ar fi defilarea parallax, Ajax/jQuery sau animațiile declanșate de defilare.
Scrollingul lung folosit în principal pentru storytelling
O platformă lină
Navigația pagină cu pagină și storytelling-ul nu se potrivesc întotdeauna bine. Acest tip de navigare are tendința de a fi, în cel mai bun caz, ermetic, în timp ce derularea lungă oferă o platformă de povestire mult mai lină. De asemenea, derularea lungă oferă utilizatorului un control mai mare asupra ritmului, în timp ce capacitățile sale de imersiune continuă evită decalajele dintre pagini care pot fi dăunătoare pentru a menține un utilizator concentrat și pe deplin implicat.

Dăruind control utilizatorului
Derularea lungă permite, de asemenea, utilizarea mai eficientă a efectelor speciale creative. Parallax scrolling și animațiile activate de defilare sunt controlate, cel puțin într-o oarecare măsură, de către utilizator, dând site-ului web o senzație aproape asemănătoare cu cea a unui joc; și cu siguranță una mai prietenoasă.

De ce celor mai mulți oameni le place long-scrolling-ul
Să profităm la maximum de un design memorabil
Ați putea avea cu ușurință impresia că paginile cu long-scrolling au deschis ușa utilizării unor design-uri vizuale extrem de inovatoare, memorabile. În realitate, este exact invers. Aceste tipuri de design cool sunt de mult timp printre noi.

Pentru a simplifica, dacă doriți ca vizitatorii site-ului dumneavoastră să continue să deruleze o pagină lungă pentru mai mult conținut, trebuie să le mențineți interesul. Un design memorabil va face acest lucru!
Scroll lung, animație și Hover = o combinație puternică
Răspunzând la dezbaterea inițială; un site web cu scroll lung nu va respinge utilizatorii, nu va crește rata de respingere și nu va scădea conversiile – dar numai dacă designul său este solid și a fost executat cu atenție. Când acesta este cazul, rata de respingere scade, iar ratele de conversie cresc.

Scrollingul lung oferă o mulțime de oportunități pentru a descoperi modalități de a menține utilizatorii pe deplin implicați. Cu cât aceștia rămân mai mult timp pe site-ul dvs., cu atât este mai probabil ca ei să răspundă la apelurile dvs. la acțiune.
Managementul conținutului lung
O provocare majoră este de a determina cantitatea potrivită de conținut care trebuie plasată pe o pagină. Prea puțin, și devine mai greu să implici un utilizator, în timp ce prea mult poate copleși un utilizator, poate provoca un efect de aglomerare și poate fi în detrimentul experienței utilizatorului.

Scrollingul lung oferă o soluție simplă. Conținutul poate fi împrăștiat, permițând astfel unui utilizator să îl asimileze în ritmul său propriu – și fără întreruperi perturbatoare ale navigării în pagină. Această tehnică este ideală pentru povestirea de povești și, de asemenea, pentru diseminarea informațiilor care nu pot fi limitate în mod ordonat la o pagină web convențională.
Long-Scrolling Storytelling
Barele de navigare orizontale tind să se potrivească bine pe majoritatea tipurilor de pagini, dar există o limită în ceea ce privește numărul de pagini interne pe care le pot găzdui. Meniurile derulante sunt o soluție, dar au și ele dezavantajele lor.

Menuurile derulante lungi pot reduce semnificativ nevoia de a găzdui mai multe pagini interne. În schimb, barele de navigare pot fi folosite pentru a ghida un utilizator către porțiunile principale ale poveștii de pe pagina principală a unui site.
Crearea de site-uri web captivante
Utilizări interesante ale metaforelor
Metaforele nu sunt adesea considerate elemente de design web, dar ele pot oferi o modalitate excelentă de a menține un utilizator implicat pe parcursul unei povești sau explicații lungi. Oamenii nu se simt confortabil atunci când sunt confruntați cu incertitudinea, iar acest lucru se aplică în special vizitatorilor de site-uri web.

Trimiteți câteva metafore simple în paginile dvs. lungi pentru a contracara orice sentiment de incertitudine. Acest lucru îi va pregăti pe vizitatorii dvs. pentru ceea ce ar putea întâlni pe măsură ce avansează.
Utilizări practice ale interactivității
O altă tehnică de design pe care utilizatorii o apreciază este plasarea strategică a elementelor interactive în toate paginile site-ului dvs. Aceste interactivități au rolul de a le oferi utilizatorilor dumneavoastră o pauză mentală, menținându-le în același timp interesul și menținându-i concentrați și implicați.

Această abordare este oarecum asemănătoare cu a le oferi oamenilor șansa de a ieși și de a-și dezmorți picioarele în timpul unei călătorii lungi cu mașina. Este revigorant.
De ce unora dintre utilizatori nu le place derularea lungă
Multor utilizatori, și în special utilizatorilor de dispozitive mobile, le plac ofertele cu derulare lungă. Cu toate acestea, unor utilizatori nu le pasă în mod deosebit sau nu le place deloc. Ceea ce trebuie să aveți în vedere, în calitate de designer, este că derularea lungă poate fi ideală pentru unele tipuri de site-uri web și nepotrivită pentru altele.
Nu încorporați această capabilitate doar pentru că este la modă; luați în considerare obiectivele site-ului dumneavoastră, limitările sale și structura sa generală – și apoi decideți.
Ce urmează?
Scrane mai mici – derulare mai lungă
Screen-urile mici și derularea lungă merg mână în mână. Cu excepția cazului în care ecranele mici trec brusc de modă, ceea ce este foarte puțin probabil, derularea lungă este probabil aici pentru a rămâne.

Este foarte probabil ca, pe măsură ce dispozitivele mobile evoluează, iar funcționalitatea lor se îmbunătățește, tehnicile și funcționalitățile de derulare lungă să evolueze și ele și să se îmbunătățească – așa că rămâneți pe fază.
Posibilități de Parallax pe ecrane mici
Parallaxul este, în prezent, în primul rând un efect pentru desktop și nu este încă atât de ușor de utilizat pe mobil pe cât și-ar dori designerii și utilizatorii să fie. Datorită îmbunătățirilor în Ajax și a altor strategii de auto-încărcare, această situație este menită să se îmbunătățească.

Parallaxul este mai mult decât un efect special distractiv. Atunci când este utilizat în mod corespunzător, poate oferi genul de narațiune vizuală netedă care va menține un utilizator implicat.
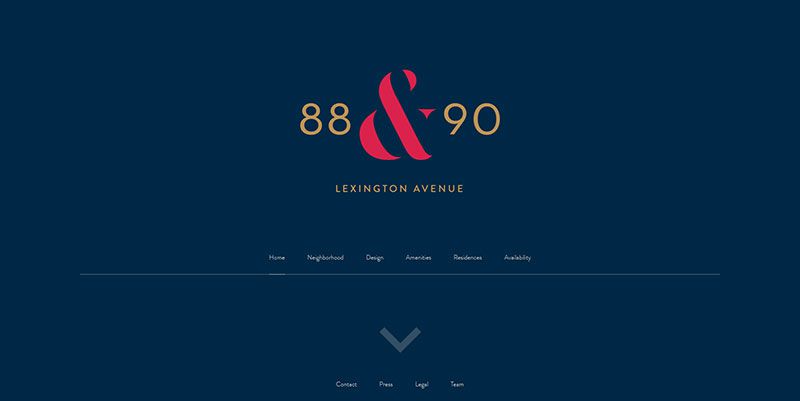
Long Scrolling & Minimalismul – o combinație remarcabilă
Se poate aștepta ca long scrolling să încorporeze sau să acționeze în concert cu alte tendințe pe măsură ce crește în popularitate. Să luăm, de exemplu, tendința spre minimalism. În timp ce minimalismul și derularea lungă nu par a fi legate în mod deosebit, dați unui site minimalist o capacitate de derulare lungă și puteți obține niște rezultate uimitoare.

Toate exemplele de mai sus au fost concepute cu gândul la dispozitivele mobile. Dar ele funcționează la fel de bine și pe desktop-uri. Tehnicile de defilare lungă strălucesc cu adevărat atunci când sunt folosite gesturi tactile, dar vă puteți aștepta ca designerii să găsească modalități mai bune de a folosi aceste tehnici cu aplicații fără touchscreen.
.