Long-scrolling, websites de uma página estão se tornando comuns. O debate acima, em oposição ao debate sem dobras, parece estar se inclinando a favor desta última abordagem. Há muito tempo que se tem como certo que o conteúdo mais importante de um website deve estar acima da dobra. O argumento é que a maioria dos usuários relutam em descer uma página se ainda não encontraram o que estão procurando.
Este argumento, no entanto, já não se aplica. Desde que o conteúdo de uma página inicial ou página de destino contenha a promessa de coisas boas que virão, os usuários terão prazer em continuar rolando enquanto o conteúdo for relevante para suas necessidades.
Sites de rolagem longa e de rolagem infinita são às vezes retratados como uma nova e moderna tendência de web design. Estas técnicas de rolagem estão em uso há muitos anos. Elas tornaram-se recentemente cada vez mais populares, o que lhes dá a aparência de serem técnicas novas e inovadoras.
A rolagem longa está aqui para ficar, e por uma boa razão: os usuários claramente gostam dela.
- Long Scroll, Smart Navigation, Clever Special Effects
- Como Tudo Funciona
- Long Scrolling Usado principalmente para contar histórias
- Uma plataforma suave
- Dando ao usuário o controle
- Por que a maioria das pessoas gosta de rolagem longa
- Fazer o máximo de um design memorável
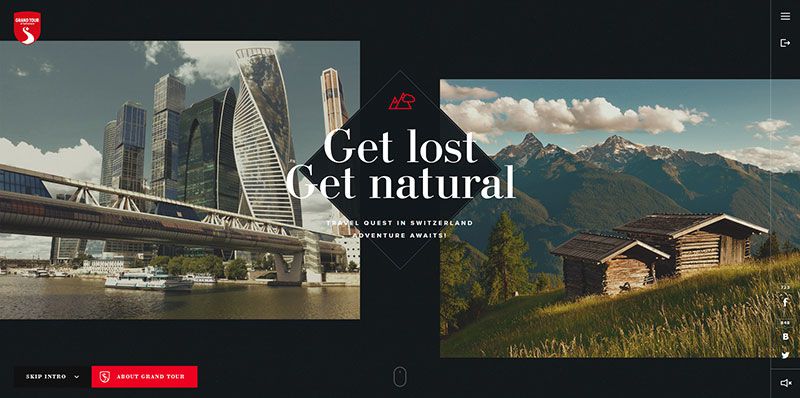
- Long Scroll, Animation, and Hover = A Potent Combo
- Managing Lengthy Content
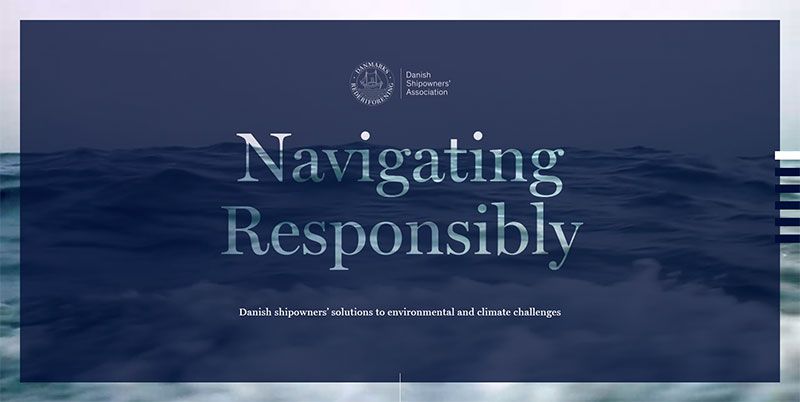
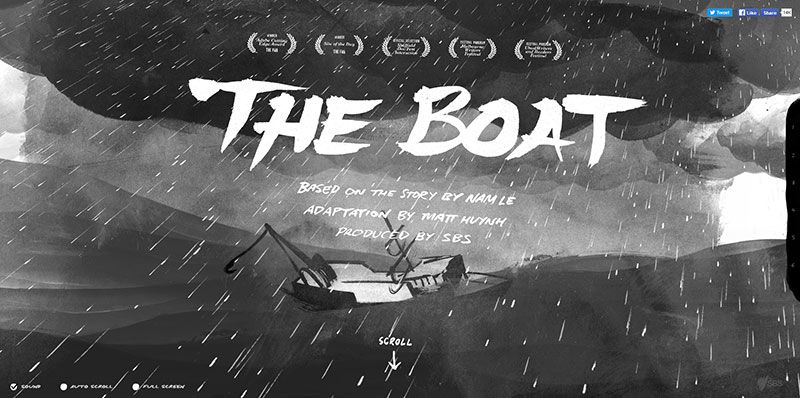
- Long-Scrolling Storytelling
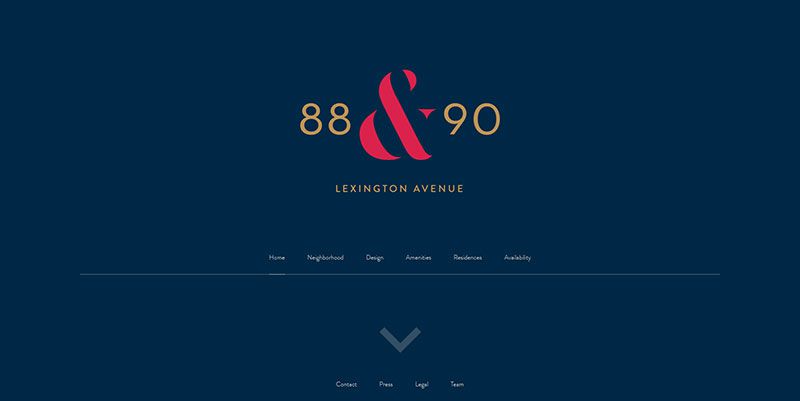
- Effectively Using Horizontal Nav Bars
- Criar Sites de Envolvimento
- Usos Refrescantes de Metáforas
- Usos práticos da interactividade
- Por que alguns usuários não gostam de rolagem longa
- O que se segue?
- Telas menores – rolagem mais longa
- Possibilidades do Parallax de tela pequena
- Long Scrolling & Minimalism – An Outstanding Combination
O uso crescente de telas móveis tem definitivamente desempenhado um papel fundamental na aceitação generalizada desta técnica. Tentar navegar com o uso de botões em uma pequena tela pode ser incômodo, e ainda mais quando as telas ficam cada vez menores.
> >
>
Rolagem longa ou infinita contorna isso, já que ambas as abordagens se prestam bem ao toque de gestos. As vantagens da rolagem longa, em combinação com os avanços em CSS e JavaScript, também criaram melhores opções para web designers. Por que a rolagem longa está aqui para ficar, e por que “acima da dobra” não é mais relevante em muitos websites?
Como Tudo Funciona
Long-scrolling sites tendem a funcionar em uma de duas maneiras. Ou o site tem uma página inicial maior com links para outras páginas, ou o site é composto por uma única página longa. Ou a configuração cria uma riqueza de possibilidades para um web designer, incluindo o uso de técnicas de contação de histórias.
Storytelling pode muitas vezes ser tornado mais eficaz através da incorporação de efeitos especiais sutis, tais como rolagem parallax, Ajax/jQuery, ou animações acionadas por rolagem.
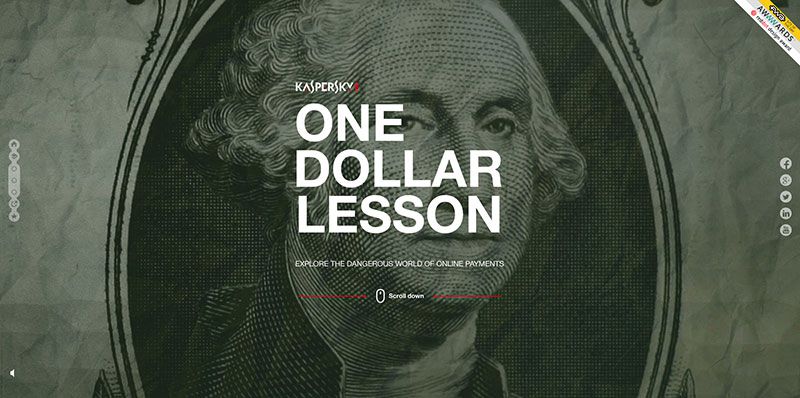
Long Scrolling Usado principalmente para contar histórias
Uma plataforma suave
Navegação página a página e contar histórias nem sempre fazem uma boa combinação. Este tipo de navegação tende a ser herky-jerky na melhor das hipóteses, enquanto que a rolagem longa proporciona uma plataforma de contação de histórias muito mais suave. A rolagem longa também dá ao usuário maior controle sobre o ritmo, enquanto suas capacidades de imersão contínua evitam os atrasos entre páginas que podem ser prejudiciais para manter um usuário focado e totalmente engajado.

Dando ao usuário o controle
A rolagem longa também permite que efeitos especiais criativos sejam usados mais efetivamente. A rolagem paralela e as animações ativadas por rolagem são controladas, pelo menos até certo ponto, pelo usuário, dando ao site uma sensação quase como um jogo; e definitivamente uma mais amigável.

Por que a maioria das pessoas gosta de rolagem longa
Fazer o máximo de um design memorável
Você poderia facilmente ter a impressão de que páginas de rolagem longa abriam a porta para o uso de designs altamente inovadores, memoráveis e visuais. Na verdade, é o contrário. Estes tipos de design fixes estão há muito tempo connosco.

Para simplificar, se quiser que os visitantes do seu site continuem a percorrer uma página longa para obter mais conteúdo, tem de os manter interessados. Um design memorável fará isso!
Long Scroll, Animation, and Hover = A Potent Combo
Retroceder ao debate original; um site com rolagem longa não irá desligar os usuários, aumentar a sua taxa de retorno, ou deixar cair as suas conversões – mas apenas se o seu design for sólido, e tiver sido cuidadosamente executado. Quando este é o caso, as taxas de bounce caem, e as taxas de conversão sobem.

A rolagem longa oferece muitas oportunidades para descobrir maneiras de manter os usuários totalmente envolvidos. Quanto mais tempo eles permanecerem em seu site, maior a probabilidade de responderem às suas chamadas para ação.
Managing Lengthy Content
Um grande desafio é determinar a quantidade certa de conteúdo a ser colocado em uma página. Muito pouco, e torna-se mais difícil envolver um usuário, enquanto muito pode sobrecarregar um usuário, causar um efeito desordenado e ser prejudicial à experiência do usuário.

A rolagem longa oferece uma solução simples. O conteúdo pode ser espalhado, e assim permitir que o utilizador o assimile ao seu próprio ritmo – e sem interrupções perturbadoras da navegação na página. Esta técnica é ideal para contar histórias, e também para disseminar informação que não pode ser confinada a uma página web convencional.
Long-Scrolling Storytelling
Barras de navegação horizontal tendem a encaixar bem na maioria dos tipos de páginas, mas há um limite quanto a quantas páginas internas elas podem acomodar. Menus drop down são uma solução, mas elas também têm suas próprias desvantagens.

Long scrolling pode reduzir significativamente a necessidade de acomodar várias páginas internas. Em vez disso, as barras de navegação podem ser usadas para guiar um utilizador para as partes principais da história da página principal de um site.
Criar Sites de Envolvimento
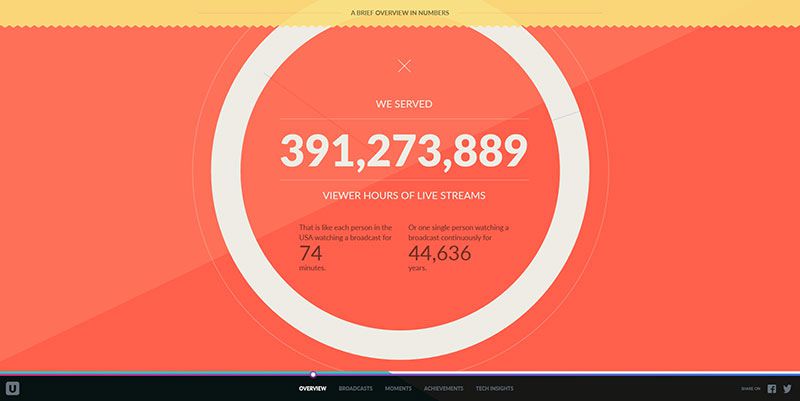
Usos Refrescantes de Metáforas
Os Metáforas não são frequentemente pensados como elementos de web design, mas podem fornecer uma óptima forma de manter um utilizador envolvido ao longo de uma longa história ou explicação. Os humanos não se sentem confortáveis quando confrontados com a incerteza, e isto aplica-se especialmente aos visitantes do website.

Tem algumas metáforas simples nas suas longas páginas para contrariar qualquer sentimento de incerteza. Isto irá preparar os seus visitantes para o que eles podem encontrar à medida que avançam.
Usos práticos da interactividade
Uma outra técnica de design que os utilizadores apreciam é colocar estrategicamente elementos interactivos ao longo das páginas do seu site. Estas interactividades servem para dar aos seus utilizadores uma pausa mental, mantendo ao mesmo tempo o seu interesse e mantendo-os focados e empenhados.

Esta abordagem é um pouco semelhante a dar às pessoas uma oportunidade de sair e esticar as pernas durante uma longa viagem. É refrescante.
Por que alguns usuários não gostam de rolagem longa
Muitos usuários, e especialmente usuários de dispositivos móveis, como ofertas de rolagem longa. Alguns usuários, no entanto, não gostam particularmente, ou não gostam nada disso. O que você precisa ter em mente como um designer, é que a rolagem longa pode ser ideal para alguns tipos de sites, e inadequada para outros.
Não apenas incorpore esta capacidade porque está na moda; considere os objetivos do seu site, suas limitações e sua estrutura geral – e então decida.
O que se segue?
Telas menores – rolagem mais longa
Telas menores e rolagem longa andam de mãos dadas. A menos que as telas pequenas passem de repente de moda, o que é altamente improvável, a rolagem longa provavelmente está aqui para ficar.

É bastante provável que, à medida que os dispositivos móveis evoluem, e as suas funcionalidades melhoram, as técnicas e funcionalidades de rolagem longa também evoluem e melhoram – por isso mantenha-se atento.
Possibilidades do Parallax de tela pequena
Parallax é principalmente um efeito de desktop no momento, e ainda não é tão amigável ao celular quanto designers e usuários gostariam que fosse. Graças a melhorias no Ajax e outras estratégias de auto-carregamento, esta situação está destinada a melhorar.

Parallax é mais do que um efeito especial de entretenimento. Quando usado corretamente, ele pode fornecer o tipo de narrativa visual suave que manterá o usuário envolvido.
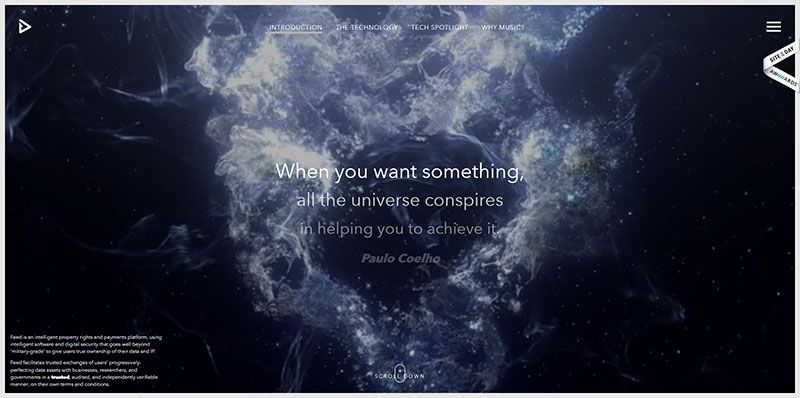
Long Scrolling & Minimalism – An Outstanding Combination
Long scrolling pode ser esperado para incorporar ou agir em conjunto com outras tendências à medida que aumenta em popularidade. Veja, por exemplo, a tendência para o minimalismo. Enquanto o minimalismo e a rolagem longa não parecem estar particularmente relacionados, dê a um site minimalista uma capacidade de rolagem longa, e você pode perceber alguns resultados surpreendentes.

Todos os exemplos acima foram projetados com os dispositivos móveis em mente. Mas eles funcionam igualmente bem em desktops. Técnicas de rolagem longa realmente brilham quando gestos de toque são usados, mas você pode esperar que os designers encontrem melhores maneiras de usar essas técnicas com aplicações sem toque na tela.