Long-scrolling, one-page websites zijn gemeengoed aan het worden. Het debat “above-the-fold” versus “no-fold” lijkt te kantelen ten gunste van de laatste benadering. Het is lange tijd vanzelfsprekend geweest dat de belangrijkste inhoud van een website boven de vouw moet staan. Het argument is dat de meeste gebruikers niet graag naar beneden scrollen als ze nog niet hebben gevonden wat ze zoeken.
Dit argument gaat echter niet meer op. Zolang de inhoud van een homepage of landingspagina een belofte inhoudt van goede dingen die komen gaan, zullen gebruikers graag blijven scrollen, zolang de inhoud relevant is voor hun behoeften.
Lange scrollende en oneindig scrollende sites worden soms afgeschilderd als een nieuwe en moderne webdesigntrend. Deze scrollingtechnieken worden echter al vele jaren gebruikt. De laatste tijd worden ze steeds populairder, waardoor het lijkt alsof het nieuwe en innovatieve technieken zijn.
Long scrolling is here to stay, en met een goede reden: gebruikers vinden het duidelijk leuk.
- Long Scroll, Smart Navigation, Clever Special Effects
- Hoe het allemaal werkt
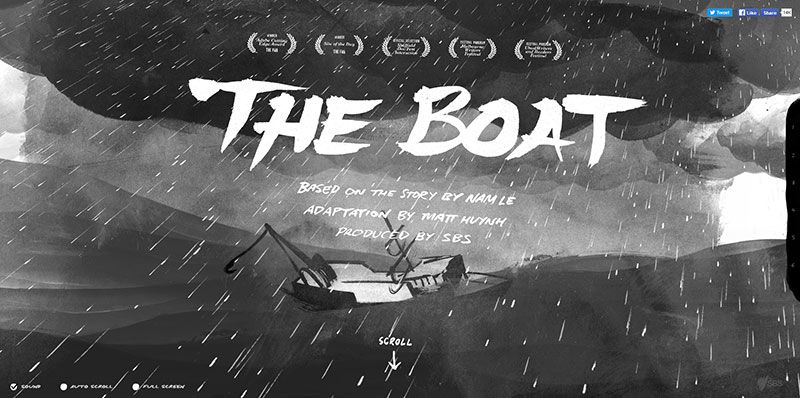
- Lange scrolling vooral gebruikt voor storytelling
- Een vloeiend platform
- De gebruiker controle geven
- Waarom de meeste mensen van lang scrollen houden
- Het meeste halen uit een memorabel ontwerp
- Lange scroll, animatie en hover = een krachtige combo
- Het beheren van lange content
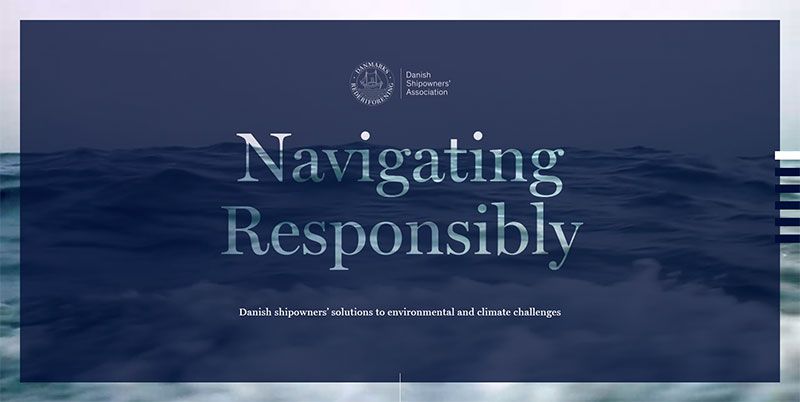
- Long-Scrolling Storytelling
- Effectief gebruik van horizontale navigatiebalken
- Creating Engaging Websites
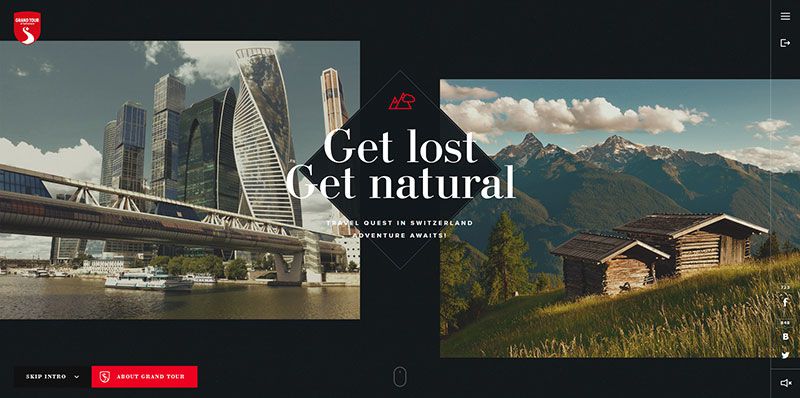
- Cool Uses of Metaphors
- Praktisch gebruik van interactiviteit
- Waarom sommige gebruikers niet van lang scrollen houden
- What’s Next?
- Kleinere schermen – langer scrollen
- Mogelijkheden voor parallax op kleine schermen
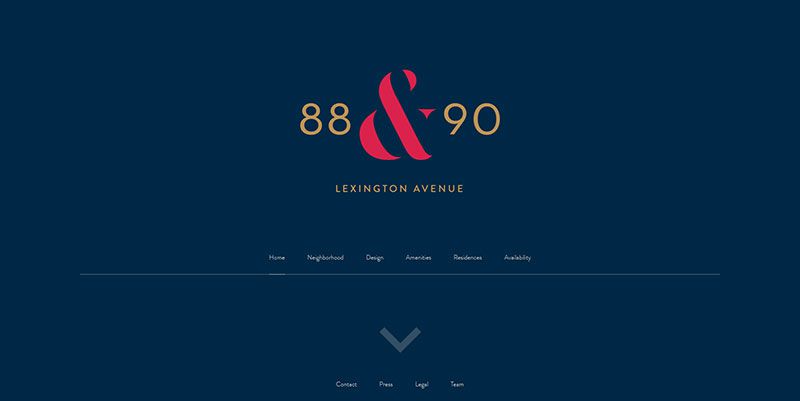
- Lange scrolling & Minimalisme – Een uitstekende combinatie
Het toegenomen gebruik van mobiele schermen heeft zeker een sleutelrol gespeeld bij de wijdverbreide acceptatie van deze techniek. Navigeren met behulp van knoppen op een klein scherm kan omslachtig zijn, en dat wordt nog lastiger naarmate de schermen kleiner en kleiner worden.

Lang scrollen of oneindig scrollen omzeilt dit probleem omdat beide benaderingen zich goed lenen voor aanraakbewegingen. De voordelen van lang scrollen, in combinatie met de vooruitgang in CSS en JavaScript, hebben ook betere opties voor webdesigners gecreëerd. Waarom is lang scrollen hier om te blijven, en waarom is “boven de vouw” niet langer relevant in veel websites?
Hoe het allemaal werkt
Lang-scrollen sites hebben de neiging om te werken op een van de twee manieren. Of de site heeft een grotere homepage met links naar andere pagina’s, of de site bestaat uit een enkele, lange pagina. In beide gevallen heeft een webdesigner een schat aan mogelijkheden, waaronder het gebruik van storytelling-technieken.
Storytelling kan vaak effectiever worden gemaakt door subtiele speciale effecten toe te voegen, zoals parallax scrolling, Ajax/jQuery, of scroll-getriggerde animaties.
Lange scrolling vooral gebruikt voor storytelling
Een vloeiend platform
Page-by-page navigatie en storytelling gaan niet altijd goed samen. Dit type navigatie heeft de neiging op zijn best wat hakerig te zijn, terwijl lang scrollen een veel soepeler vertelplatform biedt. Lang scrollen geeft de gebruiker ook meer controle over het tempo, terwijl de continue onderdompelingsmogelijkheden de vertragingen tussen pagina’s vermijden die nadelig kunnen zijn om een gebruiker geconcentreerd en volledig betrokken te houden.

De gebruiker controle geven
Lang scrollen maakt het ook mogelijk om creatieve speciale effecten effectiever te gebruiken. Parallax scrollen en door scrollen geactiveerde animaties worden, althans tot op zekere hoogte, door de gebruiker gestuurd, waardoor de website een bijna game-achtig gevoel krijgt; en zeker een vriendelijker gevoel.

Waarom de meeste mensen van lang scrollen houden
Het meeste halen uit een memorabel ontwerp
Je zou gemakkelijk de indruk kunnen krijgen dat pagina’s met lang scrollen de deur openzetten voor het gebruik van zeer innovatieve, memorabele, visuele ontwerpen. In werkelijkheid is het net andersom. Deze coole ontwerpen zijn er al lang.

Om het eenvoudig te stellen: als u wilt dat de bezoekers van uw site op een lange pagina naar beneden blijven scrollen voor meer inhoud, moet u ze geïnteresseerd houden. Een gedenkwaardig ontwerp doet dat!
Lange scroll, animatie en hover = een krachtige combo
Om terug te komen op het oorspronkelijke debat: een website met lange scrolls zal gebruikers niet afschrikken, uw bouncepercentage niet verhogen en uw conversie niet verlagen – maar alleen als het ontwerp solide is en zorgvuldig is uitgevoerd. Als dat het geval is, dalen de bouncepercentages en stijgen de conversiepercentages.

Lang scrollen biedt volop mogelijkheden om manieren te ontdekken om gebruikers volledig betrokken te houden. Hoe langer ze op uw site blijven, des te waarschijnlijker is het dat ze op uw oproepen tot actie reageren.
Het beheren van lange content
Een grote uitdaging is het bepalen van de juiste hoeveelheid content die op een pagina moet worden geplaatst. Te weinig, en het wordt moeilijker om een gebruiker aan te spreken, terwijl te veel een gebruiker kan overweldigen, een rommelig effect kan veroorzaken, en nadelig kan zijn voor de ervaring van de gebruiker.

Lang scrollen biedt een eenvoudige oplossing. Inhoud kan worden uitgespreid, waardoor de gebruiker de inhoud in zijn eigen tempo kan opnemen – en zonder storende onderbrekingen van de paginavigatie. Deze techniek is ideaal voor storytelling, en ook voor het verspreiden van informatie die niet netjes op een conventionele webpagina kan worden ondergebracht.
Long-Scrolling Storytelling
Horizontale navigatiebalken passen meestal goed op de meeste paginatypes, maar er is een grens aan het aantal interne pagina’s dat ze aankunnen. Drop-downmenu’s zijn een oplossing, maar ook die hebben hun eigen nadelen.

Lang scrollen kan de noodzaak om meerdere interne pagina’s te huisvesten aanzienlijk verminderen. In plaats daarvan kunnen de navigatiebalken worden gebruikt om een gebruiker naar de belangrijkste gedeelten van het verhaal op de hoofdpagina van een site te leiden.
Creating Engaging Websites
Cool Uses of Metaphors
Metaforen worden niet vaak gezien als webdesignelementen, maar ze kunnen een geweldige manier zijn om een gebruiker betrokken te houden bij een lang verhaal of langdurige uitleg. Mensen voelen zich niet op hun gemak als ze worden geconfronteerd met onzekerheid, en dit geldt vooral voor bezoekers van websites.

Vlecht een paar eenvoudige metaforen in uw lange pagina’s om gevoelens van onzekerheid tegen te gaan. Dit bereidt uw bezoekers voor op wat ze kunnen tegenkomen als ze verdergaan.
Praktisch gebruik van interactiviteit
Een andere ontwerptechniek die gebruikers waarderen, is het strategisch plaatsen van interactieve elementen op de pagina’s van uw site. Deze interacties geven uw gebruikers een mentale pauze, terwijl ze tegelijkertijd hun interesse behouden en gefocust en betrokken blijven.

Deze aanpak lijkt een beetje op het geven van een kans aan mensen om even uit te stappen en hun benen te strekken tijdens een lange autorit. Het is verfrissend.
Waarom sommige gebruikers niet van lang scrollen houden
Veel gebruikers, en met name gebruikers van mobiele apparaten, houden van aanbiedingen waarbij lang wordt gescrolld. Sommige gebruikers vinden het echter maar niets of zelfs helemaal niets. Wat u als ontwerper in gedachten moet houden, is dat lang scrollen ideaal kan zijn voor sommige soorten websites, en ongeschikt voor andere.
Doe dit niet alleen omdat het trendy is; overweeg de doelstellingen van uw site, de beperkingen, en de algehele structuur – en beslis dan.
What’s Next?
Kleinere schermen – langer scrollen
Kleinere schermen en lang scrollen gaan hand in hand. Tenzij kleine schermen plotseling uit de mode raken, wat hoogst onwaarschijnlijk is, zal lang scrollen waarschijnlijk blijven.

Het is zeer waarschijnlijk dat, naarmate mobiele apparaten zich verder ontwikkelen en hun functionaliteit verbetert, de technieken en functionaliteiten voor lang scrollen ook zullen evolueren en verbeteren – dus blijf op de hoogte.
Mogelijkheden voor parallax op kleine schermen
Parallax is op dit moment vooral een desktop-effect, en het is nog niet zo mobiel-vriendelijk als ontwerpers en gebruikers zouden willen. Dankzij verbeteringen in Ajax en andere auto-loading strategieën zal deze situatie zeker verbeteren.

Parallax is meer dan een vermakelijk speciaal effect. Als het goed wordt gebruikt, kan het een vloeiend visueel verhaal opleveren dat de gebruiker bij de les houdt.
Lange scrolling & Minimalisme – Een uitstekende combinatie
Lange scrolling zal naarmate de populariteit toeneemt, waarschijnlijk ook andere trends integreren of met andere trends samenwerken. Neem bijvoorbeeld de trend naar minimalisme. Hoewel minimalisme en lang scrollen niet echt met elkaar in verband lijken te staan, kun je verbluffende resultaten bereiken door een minimalistische site te voorzien van de mogelijkheid om lang te scrollen.

Alle bovenstaande voorbeelden zijn ontworpen met mobiele apparaten in gedachten. Maar ze werken net zo goed op desktops. Lange scrolltechnieken blinken echt uit wanneer touchscreen-gebaren worden gebruikt, maar ontwerpers zullen nog wel betere manieren vinden om deze technieken toe te passen in toepassingen zonder touchscreen.