Los sitios web de desplazamiento largo y de una sola página se están convirtiendo en algo habitual. El debate sobre el pliegue o el no pliegue parece inclinarse a favor de este último enfoque. Durante mucho tiempo se ha dado por sentado que el contenido más importante de un sitio web debe estar por encima del pliegue. El argumento es que la mayoría de los usuarios son reacios a desplazarse por una página si no han encontrado lo que buscan.
Sin embargo, este argumento ya no es válido. Mientras el contenido de una página de inicio o de aterrizaje prometa cosas buenas, los usuarios seguirán desplazándose con gusto siempre que el contenido sea relevante para sus necesidades.
Los sitios de desplazamiento largo e infinito se presentan a veces como una nueva y moderna tendencia de diseño web. En realidad, estas técnicas de desplazamiento se han utilizado durante muchos años. Recientemente se han hecho cada vez más populares, lo que les da la apariencia de ser técnicas nuevas e innovadoras.
El desplazamiento largo ha llegado para quedarse, y por una buena razón: está claro que a los usuarios les gusta.
- Desplazamiento largo, navegación inteligente, efectos especiales inteligentes
- Cómo funciona todo
- Desplazamiento largo utilizado principalmente para contar historias
- Una plataforma suave
- Dar el control al usuario
- Por qué a la mayoría de la gente le gusta el desplazamiento largo
- Aprovechar al máximo un diseño memorable
- Desplazamiento largo, animación y Hover = un potente combo
- Gestión de contenidos largos
- Cuento de historias con desplazamiento largo
- Utilización eficaz de las barras de navegación horizontales
- Creación de sitios web atractivos
- Utilización de metáforas
- Usos prácticos de la interactividad
- Por qué a algunos usuarios no les gusta el desplazamiento largo
- ¿Qué es lo siguiente?
- Pantallas más pequeñas – Desplazamiento más largo
- Posibilidades de paralaje en pantallas pequeñas
- Desplazamiento largo &Minimalismo – Una combinación excepcional
El aumento del uso de las pantallas de los móviles ha jugado definitivamente un papel clave en la aceptación generalizada de esta técnica. Intentar navegar con el uso de botones en una pantalla pequeña puede ser engorroso, y más aún cuando las pantallas son cada vez más pequeñas.

El desplazamiento largo o infinito evita esto ya que ambos enfoques se prestan muy bien a los gestos táctiles. Las ventajas del desplazamiento largo, en combinación con los avances en CSS y JavaScript, también han creado mejores opciones para los diseñadores web. ¿Por qué el desplazamiento largo ha llegado para quedarse, y por qué «por encima del pliegue» ya no es relevante en muchos sitios web?
Cómo funciona todo
Los sitios con desplazamiento largo tienden a funcionar de dos maneras. O bien el sitio tiene una página principal más grande con enlaces a otras páginas, o el sitio consiste en una sola página larga. Cualquiera de las dos configuraciones crea una gran cantidad de posibilidades para un diseñador web, incluyendo el uso de técnicas de narración de historias.
La narración de historias a menudo puede ser más eficaz mediante la incorporación de efectos especiales sutiles, como el desplazamiento de parallax, Ajax/jQuery, o animaciones activadas por el desplazamiento.
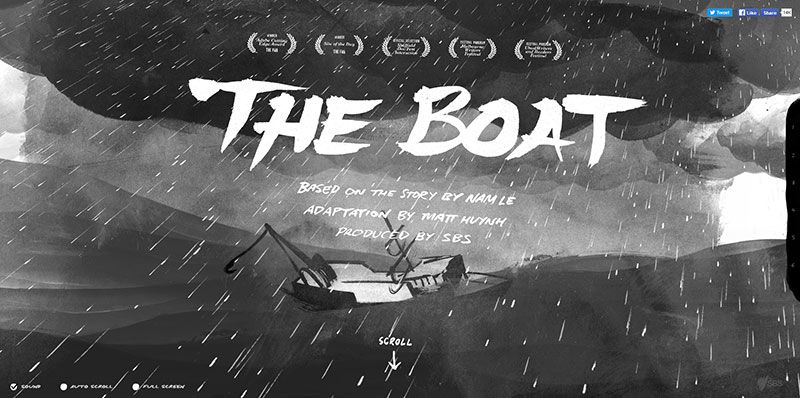
Desplazamiento largo utilizado principalmente para contar historias
Una plataforma suave
La navegación página a página y la narración de historias no siempre hacen buena pareja. Este tipo de navegación tiende a ser inestable en el mejor de los casos, mientras que el desplazamiento largo proporciona una plataforma de narración mucho más fluida. El desplazamiento largo también ofrece al usuario un mayor control sobre el ritmo, mientras que su capacidad de inmersión continua evita los lapsos entre páginas que pueden ser perjudiciales para mantener al usuario concentrado y plenamente comprometido.

Dar el control al usuario
El desplazamiento largo también permite utilizar efectos especiales creativos con mayor eficacia. El desplazamiento de paralaje y las animaciones activadas por el desplazamiento son controladas, al menos hasta cierto punto, por el usuario, lo que da al sitio web una sensación casi de juego; y definitivamente más amigable.

Por qué a la mayoría de la gente le gusta el desplazamiento largo
Aprovechar al máximo un diseño memorable
Podría tener fácilmente la impresión de que las páginas de desplazamiento largo abrieron la puerta al uso de diseños visuales altamente innovadores y memorables. En realidad, es al revés. Estos tipos de diseño tan atractivos llevan mucho tiempo con nosotros.

Para decirlo de forma sencilla, si quiere que los visitantes de su sitio sigan desplazándose por una página larga para ver más contenido, tiene que mantenerlos interesados. Un diseño memorable lo logrará.
Desplazamiento largo, animación y Hover = un potente combo
Volviendo al debate original, un sitio web de desplazamiento largo no hará que los usuarios se desvíen, ni aumentará su tasa de rebote, ni disminuirá sus conversiones, pero sólo si su diseño es sólido y ha sido cuidadosamente ejecutado. Cuando es así, las tasas de rebote disminuyen y las tasas de conversión aumentan.

El desplazamiento largo ofrece muchas oportunidades para descubrir formas de mantener a los usuarios totalmente comprometidos. Cuanto más tiempo permanezcan en su sitio, más probabilidades habrá de que respondan a sus llamadas a la acción.
Gestión de contenidos largos
Un reto importante es determinar la cantidad correcta de contenido que debe colocarse en una página. Si es demasiado poco, es más difícil atraer al usuario, mientras que si es demasiado, puede abrumar al usuario, causar un efecto de desorden y ser perjudicial para la experiencia del usuario.

El desplazamiento largo ofrece una solución sencilla. El contenido puede extenderse, lo que permite al usuario asimilarlo a su propio ritmo y sin interrupciones en la navegación de la página. Esta técnica es ideal para contar historias y también para difundir información que no puede limitarse a una página web convencional.
Cuento de historias con desplazamiento largo
Las barras de navegación horizontales suelen encajar bien en la mayoría de los tipos de páginas, pero tienen un límite en cuanto al número de páginas internas que pueden albergar. Los menús desplegables son una solución, pero también tienen sus propias desventajas.

El desplazamiento largo puede reducir significativamente la necesidad de acomodar múltiples páginas internas. En su lugar, las barras de navegación se pueden utilizar para guiar a un usuario a las partes principales de la historia de la página principal de un sitio.
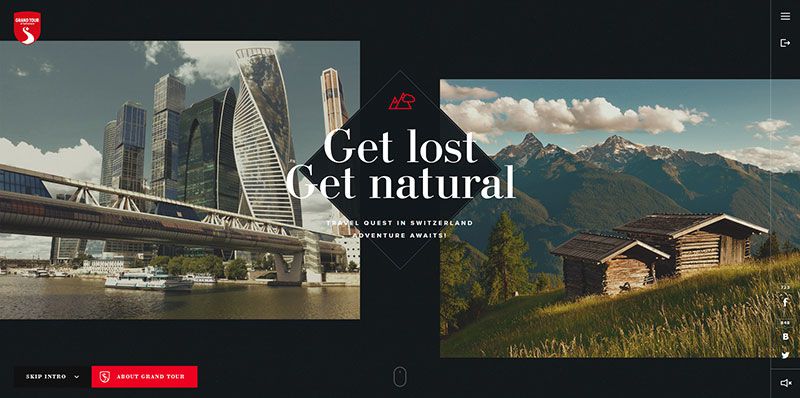
Creación de sitios web atractivos
Utilización de metáforas
Las metáforas no se consideran a menudo como elementos de diseño web, pero pueden proporcionar una gran manera de mantener a un usuario comprometido a lo largo de una larga historia o explicación. Los seres humanos no se sienten cómodos cuando se enfrentan a la incertidumbre, y esto se aplica especialmente a los visitantes del sitio web.

Integre algunas metáforas simples en sus largas páginas para contrarrestar cualquier sensación de incertidumbre. Esto preparará a sus visitantes para lo que pueden encontrar a medida que avanzan.
Usos prácticos de la interactividad
Otra técnica de diseño que los usuarios aprecian es colocar estratégicamente elementos interactivos en las páginas de su sitio. Estas interactividades sirven para dar a sus usuarios un descanso mental, mientras que al mismo tiempo mantienen su interés y los mantienen concentrados y comprometidos.

Este enfoque es algo parecido a dar a la gente la oportunidad de salir y estirar las piernas durante un largo viaje por carretera. Es refrescante.
Por qué a algunos usuarios no les gusta el desplazamiento largo
A muchos usuarios, y especialmente a los de dispositivos móviles, les gustan las ofertas de desplazamiento largo. Sin embargo, a algunos usuarios no les interesa especialmente, o no les gusta en absoluto. Lo que debe tener en cuenta como diseñador es que el desplazamiento largo puede ser ideal para algunos tipos de sitios web y poco adecuado para otros.
No se limite a incorporar esta capacidad porque esté de moda; considere los objetivos de su sitio, sus limitaciones y su estructura general, y luego decida.
¿Qué es lo siguiente?
Pantallas más pequeñas – Desplazamiento más largo
Las pantallas pequeñas y el desplazamiento largo van de la mano. A menos que las pantallas pequeñas pasen repentinamente de moda, lo que es muy poco probable, el desplazamiento largo probablemente esté aquí para quedarse.

Es muy probable que, a medida que los dispositivos móviles evolucionen, y su funcionalidad mejore, las técnicas y funcionalidades de desplazamiento largo también evolucionen y mejoren – así que esté atento.
Posibilidades de paralaje en pantallas pequeñas
El paralaje es principalmente un efecto de escritorio en la actualidad, y aún no es tan amigable para los móviles como los diseñadores y los usuarios quisieran. Gracias a las mejoras en Ajax y otras estrategias de autocarga, esta situación está destinada a mejorar.

El paralaje es más que un efecto especial de entretenimiento. Cuando se utiliza correctamente, puede proporcionar el tipo de narrativa visual suave que mantendrá al usuario comprometido.
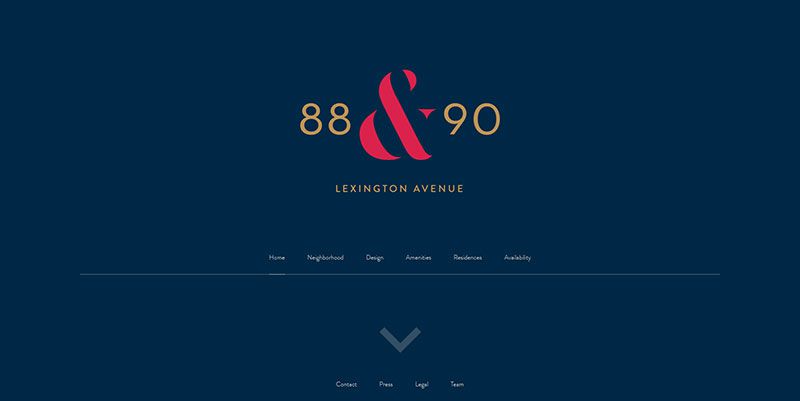
Desplazamiento largo &Minimalismo – Una combinación excepcional
Se puede esperar que el desplazamiento largo incorpore o actúe en concierto con otras tendencias a medida que aumenta su popularidad. Por ejemplo, la tendencia al minimalismo. Aunque el minimalismo y el desplazamiento largo no parecen estar especialmente relacionados, si se dota a un sitio minimalista de capacidad de desplazamiento largo, se pueden obtener resultados sorprendentes.

Todos los ejemplos anteriores se han diseñado pensando en los dispositivos móviles. Pero funcionan igualmente bien en ordenadores de sobremesa. Las técnicas de desplazamiento largo realmente brillan cuando se utilizan gestos táctiles, pero es de esperar que los diseñadores encuentren mejores formas de utilizar estas técnicas con aplicaciones que no son de pantalla táctil.