Long-Scrolling, einseitige Websites werden immer alltäglicher. Die Debatte um „above-the-fold“ oder „no-fold“ scheint sich zugunsten des letzteren Ansatzes zu verschieben. Lange Zeit galt es als selbstverständlich, dass sich die wichtigsten Inhalte einer Website oberhalb der Falz befinden sollten. Das Argument war, dass die meisten Benutzer nur ungern auf einer Seite nach unten scrollen, wenn sie nicht bereits gefunden haben, was sie suchen.
Dieses Argument ist jedoch nicht mehr stichhaltig. Solange der Inhalt einer Homepage oder Landing Page vielversprechend ist, werden die Benutzer gerne weiter scrollen, solange der Inhalt für ihre Bedürfnisse relevant ist.
Lang scrollende und unendlich scrollende Seiten werden manchmal als ein neuer und moderner Webdesign-Trend dargestellt. Tatsächlich gibt es diese Scrolltechniken schon seit vielen Jahren. Sie sind in letzter Zeit immer beliebter geworden, was ihnen den Anschein gibt, neue und innovative Techniken zu sein.
Long Scrolling wird bleiben, und das aus gutem Grund: Die Benutzer mögen es eindeutig.
- Long Scroll, intelligente Navigation, clevere Spezialeffekte
- Wie es funktioniert
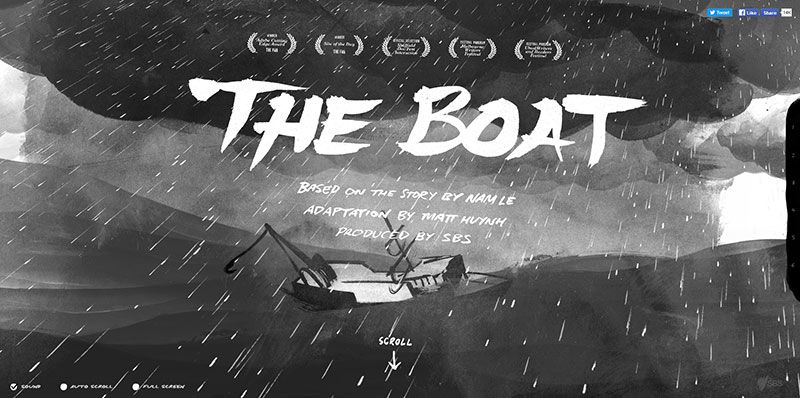
- Langes Scrollen wird hauptsächlich für das Erzählen von Geschichten verwendet
- Eine glatte Plattform
- Dem Benutzer Kontrolle geben
- Warum die meisten Leute Long-Scrolling mögen
- Das Beste aus einem einprägsamen Design machen
- Langer Bildlauf, Animation und Hover = eine starke Kombination
- Lange Inhalte verwalten
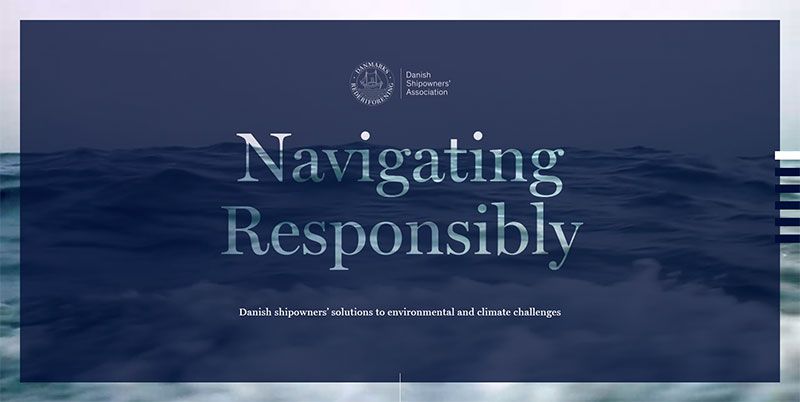
- Long-Scrolling Storytelling
- Horizontale Navigationsleisten effektiv nutzen
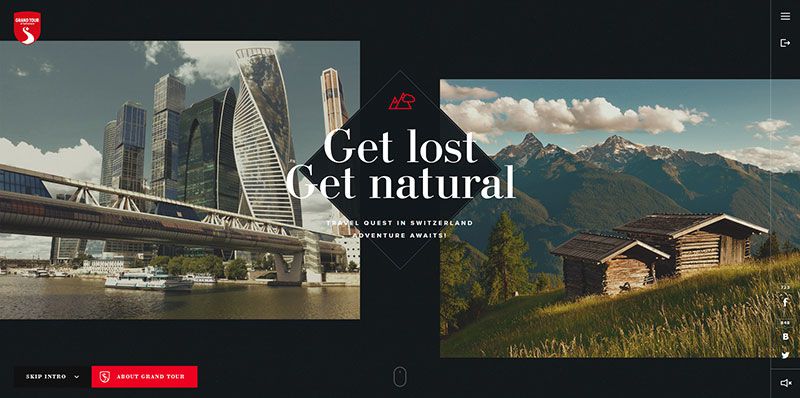
- Fesselnde Websites erstellen
- Cooler Einsatz von Metaphern
- Praktische Anwendung von Interaktivität
- Warum manche Nutzer lange Scrollvorgänge nicht mögen
- Was kommt als nächstes?
- Kleinere Bildschirme – längeres Scrollen
- Möglichkeiten der Parallaxe auf kleinen Bildschirmen
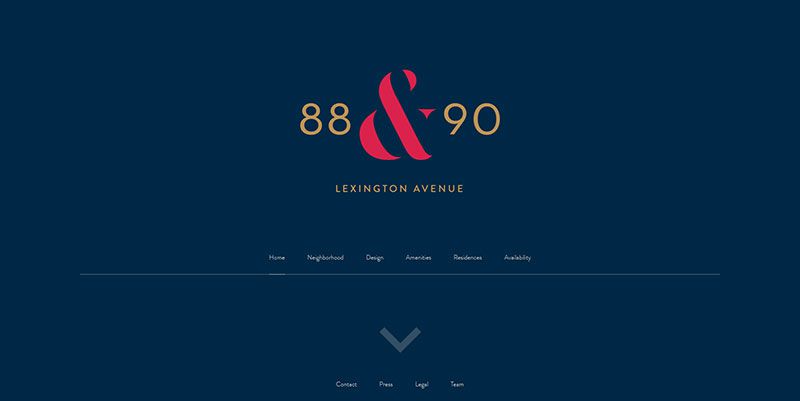
- Long Scrolling & Minimalismus – eine hervorragende Kombination
Die zunehmende Verwendung von mobilen Bildschirmen hat definitiv eine Schlüsselrolle bei der weit verbreiteten Akzeptanz dieser Technik gespielt. Der Versuch, mit Hilfe von Tasten auf einem kleinen Bildschirm zu navigieren, kann mühsam sein, und das umso mehr, je kleiner die Bildschirme werden.

Langes oder unendliches Scrollen umgeht dieses Problem, da sich beide Ansätze gut für Touch-Gesten eignen. Die Vorteile des langen Bildlaufs in Kombination mit den Fortschritten bei CSS und JavaScript haben auch bessere Möglichkeiten für Webdesigner geschaffen. Warum ist das lange Scrollen auf dem Vormarsch und warum ist „above the fold“ für viele Websites nicht mehr relevant?
Wie es funktioniert
Websites mit langem Scrollen funktionieren in der Regel auf eine von zwei Arten. Entweder hat die Site eine größere Homepage mit Links zu anderen Seiten, oder die Site besteht aus einer einzigen langen Seite. In beiden Fällen ergeben sich für den Webdesigner eine Fülle von Möglichkeiten, einschließlich der Verwendung von Erzähltechniken.
Das Erzählen von Geschichten kann oft durch die Einbeziehung subtiler Spezialeffekte wie Parallax-Scrolling, Ajax/jQuery oder durch Scrollen ausgelöste Animationen effektiver gestaltet werden.
Langes Scrollen wird hauptsächlich für das Erzählen von Geschichten verwendet
Eine glatte Plattform
Seitennavigation und Geschichtenerzählen passen nicht immer gut zusammen. Diese Art der Navigation neigt dazu, bestenfalls ruckelig zu sein, während ein langer Bildlauf eine viel flüssigere Plattform für die Erzählung bietet. Langes Scrollen gibt dem Benutzer auch eine größere Kontrolle über das Tempo, während seine kontinuierliche Eintauchfähigkeit die Verzögerungen zwischen den Seiten vermeidet, die sich nachteilig auf die Konzentration und das Engagement des Benutzers auswirken können.

Dem Benutzer Kontrolle geben
Langes Scrollen ermöglicht auch den effektiven Einsatz kreativer Spezialeffekte. Parallaxes Scrollen und durch Scrollen aktivierte Animationen werden zumindest bis zu einem gewissen Grad vom Benutzer gesteuert, was der Website ein fast spielerisches Gefühl verleiht; und auf jeden Fall ein freundlicheres.

Warum die meisten Leute Long-Scrolling mögen
Das Beste aus einem einprägsamen Design machen
Man könnte leicht den Eindruck gewinnen, dass Long-Scrolling-Seiten die Tür für die Verwendung hochinnovativer, einprägsamer, visueller Designs öffnen. In Wahrheit ist es genau umgekehrt. Diese coolen Designs gibt es schon lange.

Einfach ausgedrückt: Wenn Sie wollen, dass die Besucher Ihrer Website eine lange Seite immer weiter nach unten scrollen, um mehr Inhalt zu sehen, müssen Sie ihr Interesse wach halten. Ein einprägsames Design sorgt dafür!
Langer Bildlauf, Animation und Hover = eine starke Kombination
Um auf die ursprüngliche Debatte zurückzukommen: Eine Website mit langem Bildlauf wird die Nutzer nicht ablenken, die Absprungrate nicht erhöhen und die Konversionsrate nicht senken – aber nur, wenn das Design solide ist und sorgfältig ausgeführt wurde. Wenn das der Fall ist, sinken die Absprungraten und die Konversionsraten steigen.

Langes Scrollen bietet viele Möglichkeiten, um die Nutzer voll zu beschäftigen. Je länger sie auf Ihrer Website bleiben, desto wahrscheinlicher ist es, dass sie auf Ihre Handlungsaufforderungen reagieren.
Lange Inhalte verwalten
Eine große Herausforderung besteht darin, die richtige Menge an Inhalten für eine Seite zu bestimmen. Zu wenig macht es schwieriger, den Benutzer zu fesseln, während zu viel den Benutzer überwältigen kann, einen unübersichtlichen Effekt hervorruft und sich nachteilig auf die Erfahrung des Benutzers auswirkt.

Long Scrolling bietet eine einfache Lösung. Die Inhalte können auf mehrere Seiten verteilt werden, so dass der Nutzer sie in seinem eigenen Tempo und ohne störende Unterbrechungen der Seitennavigation aufnehmen kann. Diese Technik ist ideal für die Erzählung von Geschichten und auch für die Verbreitung von Informationen, die sich nicht auf eine herkömmliche Webseite beschränken lassen.
Long-Scrolling Storytelling
Horizontale Navigationsleisten passen gut auf die meisten Seitentypen, aber es gibt eine Grenze dafür, wie viele interne Seiten sie unterbringen können. Dropdown-Menüs sind eine Lösung, aber auch sie haben ihre eigenen Nachteile.

Langes Scrollen kann die Notwendigkeit, mehrere interne Seiten unterzubringen, erheblich reduzieren. Stattdessen können die Navigationsleisten verwendet werden, um den Benutzer zu den wichtigsten Teilen der Hauptseite zu leiten.
Fesselnde Websites erstellen
Cooler Einsatz von Metaphern
Metaphern werden nicht oft als Webdesign-Elemente betrachtet, aber sie können eine großartige Möglichkeit sein, einen Benutzer während einer langen Geschichte oder Erklärung zu fesseln. Menschen fühlen sich nicht wohl, wenn sie mit Ungewissheit konfrontiert werden, und das gilt besonders für Website-Besucher.

Weben Sie ein paar einfache Metaphern in Ihre langen Seiten ein, um jeglichem Gefühl der Unsicherheit entgegenzuwirken. Auf diese Weise bereiten Sie Ihre Besucher auf das vor, was ihnen im weiteren Verlauf der Seite begegnen könnte.
Praktische Anwendung von Interaktivität
Eine weitere Designtechnik, die die Benutzer zu schätzen wissen, ist die strategische Platzierung interaktiver Elemente auf den Seiten Ihrer Website. Diese Interaktivität dient dazu, den Nutzern eine geistige Pause zu gönnen und gleichzeitig ihr Interesse aufrechtzuerhalten.

Dieser Ansatz ist vergleichbar mit der Möglichkeit, während einer langen Autofahrt auszusteigen und sich die Beine zu vertreten. Das ist erfrischend.
Warum manche Nutzer lange Scrollvorgänge nicht mögen
Viele Nutzer, insbesondere Nutzer von Mobilgeräten, mögen lange Scrollvorgänge. Manche Nutzer mögen es jedoch nicht besonders oder gar nicht. Was Sie als Designer bedenken müssen, ist, dass langes Scrollen für einige Arten von Websites ideal und für andere schlecht geeignet sein kann.
Bauen Sie diese Funktion nicht einfach ein, weil sie im Trend liegt; bedenken Sie die Ziele Ihrer Website, ihre Beschränkungen und ihre Gesamtstruktur – und entscheiden Sie dann.
Was kommt als nächstes?
Kleinere Bildschirme – längeres Scrollen
Kleine Bildschirme und langes Scrollen gehen Hand in Hand. Solange kleine Bildschirme nicht plötzlich aus der Mode kommen, was sehr unwahrscheinlich ist, wird der lange Bildlauf wahrscheinlich bleiben.

Es ist sehr wahrscheinlich, dass sich mit der Weiterentwicklung mobiler Geräte und der Verbesserung ihrer Funktionen auch die Techniken und Funktionen des langen Bildlaufs weiterentwickeln und verbessern werden – bleiben Sie also dran.
Möglichkeiten der Parallaxe auf kleinen Bildschirmen
Die Parallaxe ist derzeit vor allem ein Desktop-Effekt, der noch nicht so mobilfreundlich ist, wie Designer und Benutzer es sich wünschen. Dank der Verbesserungen bei Ajax und anderen automatischen Ladestrategien wird sich diese Situation sicherlich verbessern.

Parallax ist mehr als ein unterhaltsamer Spezialeffekt. Wenn sie richtig eingesetzt wird, kann sie die Art von flüssiger visueller Erzählung bieten, die den Benutzer bei der Stange hält.
Long Scrolling & Minimalismus – eine hervorragende Kombination
Es ist zu erwarten, dass Long Scrolling andere Trends einbezieht oder mit ihnen zusammenarbeitet, wenn es an Popularität gewinnt. Nehmen Sie zum Beispiel den Trend zum Minimalismus. Minimalismus und langes Scrollen scheinen zwar nicht besonders miteinander verbunden zu sein, aber wenn man eine minimalistische Website mit der Möglichkeit des langen Scrollens ausstattet, kann man erstaunliche Ergebnisse erzielen.

Alle oben genannten Beispiele wurden mit Blick auf mobile Geräte entwickelt. Sie funktionieren aber genauso gut auf Desktops. Die Techniken des langen Scrollens kommen besonders gut zur Geltung, wenn Touch-Gesten verwendet werden, aber Sie können davon ausgehen, dass Designer bessere Wege finden werden, diese Techniken bei Anwendungen ohne Touchscreen zu nutzen.