Dlouhé rolovací jednostránkové weby se stávají běžnou záležitostí. Zdá se, že debata nad záhybem versus bez záhybu se přiklání ve prospěch druhého přístupu. Dlouhou dobu se považovalo za samozřejmé, že nejdůležitější obsah webu by měl být nad záhybem. Argumentem bylo, že většina uživatelů se zdráhá posouvat stránku dolů, pokud ještě nenašli to, co hledají.
Tento argument však již neobstojí. Pokud je obsah domovské nebo vstupní stránky příslibem toho dobrého, co přijde, uživatelé budou rádi pokračovat v rolování, pokud bude obsah odpovídat jejich potřebám.
Dlouhé rolování a nekonečné rolování stránek je někdy prezentováno jako nový a moderní trend webového designu. Tyto techniky rolování se ve skutečnosti používají již mnoho let. V poslední době se stávají stále populárnějšími, což jim dodává zdání, že jde o nové a inovativní techniky.
Dlouhé rolování tu zůstává, a to z dobrého důvodu: uživatelům se zjevně líbí.
- Dlouhé rolování, chytrá navigace, chytré speciální efekty
- Jak to všechno funguje
- Dlouhé rolování slouží především k vyprávění příběhů
- Hladká platforma
- Dává uživateli kontrolu
- Proč má většina lidí ráda dlouhé rolování
- Využití zapamatovatelného designu
- Dlouhé rolování, animace a hover = silná kombinace
- Správa dlouhého obsahu
- Dlouhé rolování vyprávění příběhů
- Efektivní využití horizontálních navigačních lišt
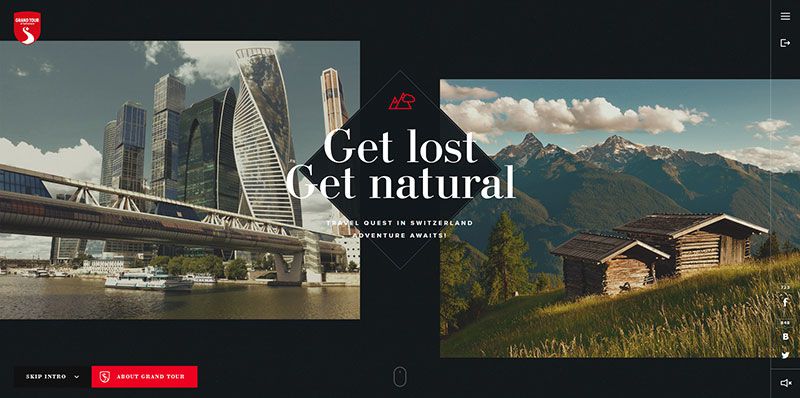
- Tvorba poutavých webových stránek
- Chytré využití metafor
- Praktické využití interaktivity
- Proč někteří uživatelé nemají rádi dlouhé rolování
- Co dál?“
- Menší obrazovky – delší rolování
- Možnosti paralaxy na malé obrazovce
- Dlouhé rolování &Minimalismus – vynikající kombinace
Klíčovou roli v širokém rozšíření této techniky určitě sehrálo častější používání mobilních obrazovek. Pokusy o navigaci pomocí tlačítek na malé obrazovce mohou být těžkopádné, a to tím více, čím jsou obrazovky menší a menší.

Dlouhé nebo nekonečné rolování to obchází, protože oba přístupy se dobře hodí pro dotyková gesta. Výhody dlouhého rolování v kombinaci s pokroky v jazycích CSS a JavaScript také vytvořily lepší možnosti pro návrháře webových stránek. Proč je tu dlouhé rolování a proč už na mnoha webech není „above the fold“ relevantní?
Jak to všechno funguje
Veby s dlouhým rolováním obvykle fungují jedním ze dvou způsobů. Buď má web větší domovskou stránku s odkazy na další stránky, nebo se web skládá z jediné dlouhé stránky. Obě nastavení vytvářejí pro webového designéra bohaté možnosti, včetně použití technik vyprávění příběhů.
Vyprávění příběhů lze často zefektivnit začleněním jemných speciálních efektů, jako je paralaxní rolování, Ajax/jQuery nebo animace spouštěné rolováním.
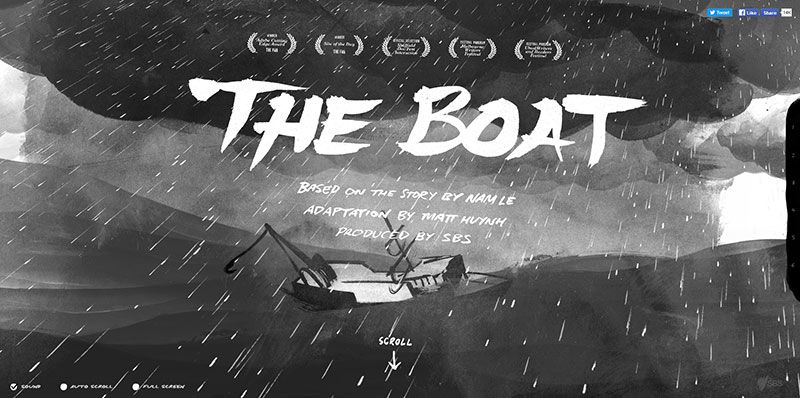
Dlouhé rolování slouží především k vyprávění příběhů
Hladká platforma
Navigace po stránkách a vyprávění příběhů se ne vždy dobře doplňují. Tento typ navigace bývá přinejlepším křečovitý, zatímco dlouhé rolování poskytuje mnohem hladší platformu pro vyprávění příběhů. Dlouhé rolování také dává uživateli větší kontrolu nad tempem, zatímco jeho schopnost nepřetržitého ponoření do děje zabraňuje prodlevám mezi stránkami, které mohou být škodlivé pro udržení soustředění a plného zaujetí uživatele.

Dává uživateli kontrolu
Dlouhé rolování také umožňuje efektivnější využití kreativních speciálních efektů. Paralaxní rolování a animace aktivované rolováním jsou alespoň do určité míry ovládány uživatelem, což dodává webové stránce téměř herní charakter; a rozhodně přátelštější.

Proč má většina lidí ráda dlouhé rolování
Využití zapamatovatelného designu
Snadno byste mohli nabýt dojmu, že dlouhé rolování stránek otevřelo dveře k použití vysoce inovativních, zapamatovatelných, vizuálních návrhů. Ve skutečnosti je to naopak. Tyto chladné typy designu jsou tu s námi už dlouho.

Zjednodušeně řečeno, pokud chcete, aby návštěvníci vašeho webu neustále rolovali dlouhou stránkou pro další obsah, musíte je zaujmout. To dokáže zapamatovatelný design!
Dlouhé rolování, animace a hover = silná kombinace
Vrátíme-li se k původní debatě; dlouhé rolování webu neodradí uživatele, nezvýší bounce rate ani nesníží konverze – ale pouze v případě, že je jeho design solidní a byl pečlivě proveden. V takovém případě se sníží počet odchodů a zvýší se míra konverzí.

Dlouhé rolování nabízí spoustu možností, jak objevit způsoby, jak uživatele plně zaujmout. Čím déle na webu zůstanou, tím větší je pravděpodobnost, že budou reagovat na vaše výzvy k akci.
Správa dlouhého obsahu
Jedním z hlavních problémů je určení správného množství obsahu, který má být na stránce umístěn. Příliš málo, a bude těžší uživatele zaujmout, zatímco příliš mnoho může uživatele zahltit, způsobit nepřehlednost a poškodit jeho zážitek.

Dlouhé rolování nabízí jednoduché řešení. Obsah lze rozložit, a tím umožnit uživateli, aby jej vstřebal svým vlastním tempem – a bez rušivých přerušení navigace po stránce. Tato technika je ideální pro vyprávění příběhů a také pro šíření informací, které nelze úhledně omezit na běžnou webovou stránku.
Dlouhé rolování vyprávění příběhů
Horizontální navigační lišty se obvykle dobře hodí na většinu typů stránek, ale existuje omezení, kolik vnitřních stránek mohou pojmout. Rozbalovací nabídky jsou jedním z řešení, ale mají také své nevýhody.

Dlouhé rolování může výrazně snížit potřebu pojmout více vnitřních stránek. Místo toho lze navigační lišty použít k navedení uživatele na hlavní části příběhu hlavní stránky webu.
Tvorba poutavých webových stránek
Chytré využití metafor
Metafory nejsou často považovány za prvky webového designu, ale mohou poskytnout skvělý způsob, jak udržet uživatele v napětí během dlouhého příběhu nebo vysvětlení. Lidé se necítí dobře, když čelí nejistotě, a to platí zejména pro návštěvníky webových stránek.

Vkládejte do svých dlouhých stránek několik jednoduchých metafor, které budou působit proti pocitu nejistoty. Tím připravíte návštěvníky na to, s čím se mohou při dalším postupu setkat.
Praktické využití interaktivity
Další technikou designu, kterou uživatelé ocení, je strategické umístění interaktivních prvků na stránkách webu. Tyto interaktivní prvky slouží k tomu, aby si vaši uživatelé duševně odpočinuli, a zároveň udržují jejich zájem a udržují jejich pozornost a zaujetí.

Tento přístup je do jisté míry podobný tomu, jako když dáte lidem možnost vystoupit a protáhnout si nohy během dlouhé cesty. Je to osvěžující.
Proč někteří uživatelé nemají rádi dlouhé rolování
Mnoho uživatelů, a zejména uživatelů mobilních zařízení, má rádo dlouhé rolování nabídek. Některým uživatelům však nijak zvlášť nevadí nebo se jim nelíbí vůbec. Jako designér musíte mít na paměti, že dlouhé rolování může být pro některé typy webů ideální a pro jiné nevhodné.
Nezařazujte tuto možnost jen proto, že je to módní; zvažte cíle svého webu, jeho omezení a celkovou strukturu – a pak se rozhodněte.
Co dál?“
Menší obrazovky – delší rolování
Malé obrazovky a dlouhé rolování jdou ruku v ruce. Pokud malé obrazovky náhle nevyjdou z módy, což je velmi nepravděpodobné, dlouhé rolování tu pravděpodobně zůstane.

Je docela pravděpodobné, že s vývojem mobilních zařízení a jejich funkčním zdokonalováním se budou vyvíjet a zdokonalovat i techniky a funkce dlouhého rolování – takže zůstaňte naladěni.
Možnosti paralaxy na malé obrazovce
Paralaxa je v současné době především efektem pro stolní počítače a zatím není tak přívětivá pro mobilní zařízení, jak by si designéři a uživatelé přáli. Díky vylepšení Ajaxu a dalších strategií automatického načítání se tato situace určitě zlepší.

Paralaxa je víc než jen zábavný speciální efekt. Při správném použití může poskytnout takové plynulé vizuální vyprávění, které uživatele zaujme.
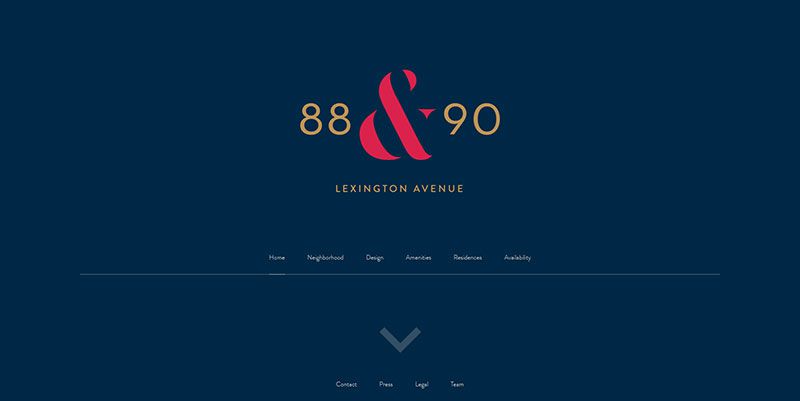
Dlouhé rolování &Minimalismus – vynikající kombinace
Dá se očekávat, že s rostoucí popularitou bude dlouhé rolování zahrnovat další trendy nebo působit v souladu s nimi. Vezměme si například trend minimalismu. I když se zdá, že minimalismus a dlouhé rolování spolu nijak zvlášť nesouvisí, dejte minimalistickému webu možnost dlouhého rolování a můžete dosáhnout úžasných výsledků.

Všechny výše uvedené příklady byly navrženy s ohledem na mobilní zařízení. Stejně dobře však fungují i na stolních počítačích. Techniky dlouhého posouvání skutečně vyniknou při použití dotykových gest, ale lze očekávat, že návrháři najdou lepší způsoby, jak tyto techniky použít u aplikací bez dotykové obrazovky.